Backend Layout für TYPO3 Template und Setup

Ein Backend Layout in TYPO3 legt fest, an welchen Stellen im Backend redaktionelle Inhalte eingegeben werden können. Die Erstellung mindestens eines Backend Layouts ist zwingend notwendig, um eine Webseite überhaupt mit Inhalten befüllen zu können.
Die Reihenfolge der einzelnen Elemente im Backend Layout ist übrigens nicht zwingend identisch mit der Darstellung dieser Elemente im Frontend der Webseite. Mit Rücksicht auf die Personen, die später Inhalte in die Webseite eingeben sollen, ist es jedoch dem Ehrgeiz der Entwickler geschuldet, diese Elemente im erwarteten Layout zu positionieren.
Erstellung eines neuen Backend Layout in TYPO3

Für die Erstellung eines Backend Layouts ist es ratsam, einen Ordner zu erstellen. Nun geht man auf das Modul Liste und auf das Pluszeichen am oberen Rand des Inhaltsbereichs. Im Inhaltsbereich öffnet sich nun eine Liste mit Möglichkeiten. Man klicke auf den Textlink „Backend Layout“, um ein solches neu zu erstellen. Es öffnet sich der Assistent für das Backend Layout.
Titel für neues Backend Layout

Ist das Backend Layout erstellt, gibt man ihm ebenso wie den Feldern einen aussagekräftigen Titel und speichert es ab.
Beachten Sie dabei die folgenden Punkte:
- Achten Sie darauf, dass dieses Backend Layout einen kurzen, aber prägnanten Namen hat!
- Wenn Sie mehr als 10 Backend Layouts für eine Seite generiert haben und diese "Layout 1", "Layout 2" etc. heißen, werden Sie nach ein paar Wochen nicht mehr wissen, wofür welches Layout gedacht war.
Falls Sie über Screenshots des Layouts verfügen, können Sie diese als Bild beim Backend Layout hinterlegen.
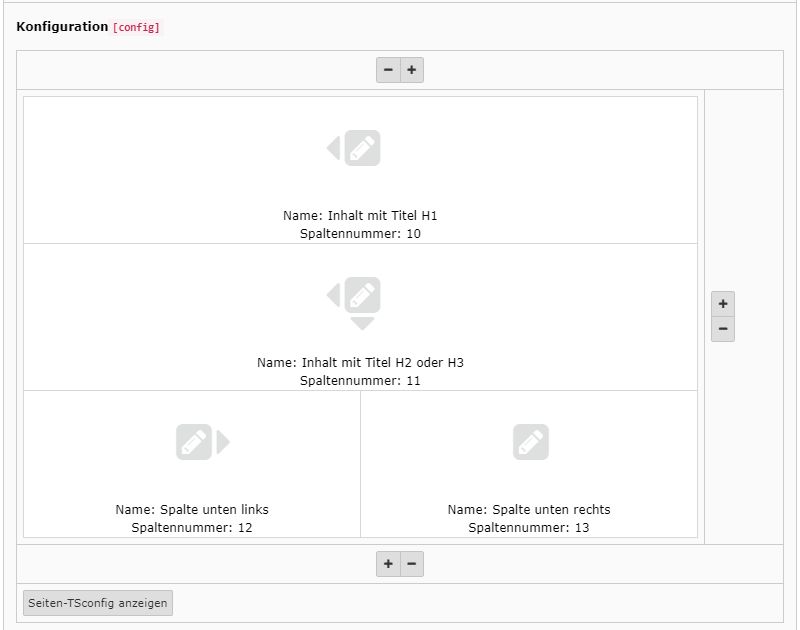
Assistent zur Konfiguration des Backend Layout

In diesem Assistent erstellt man nun über das „+“ Felder, in denen später Inhalte eingegeben werden. Den Namen des jeweiligen Elements kann man frei wählen. Die Spaltennummer (Datenfeld: ColPos) ist wichtig für das spätere Setup .
Man kann auch mehrere Spalten erzeugen. Über den Pfeil lassen sich Spalten / Zeilen verbinden oder trennen.
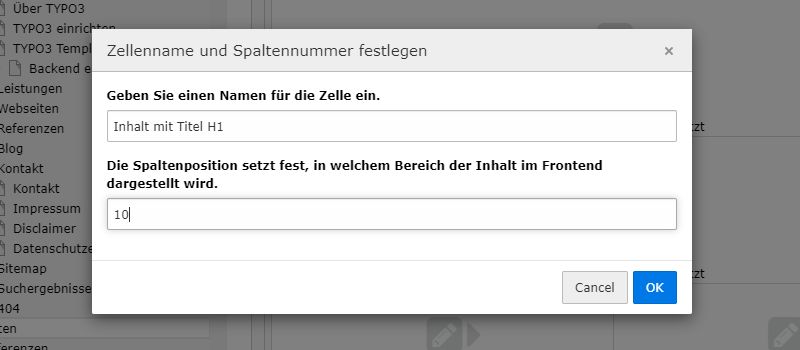
Titel und Spaltennummer (ColPos) vergeben

Wenn Sie auf den schräg stehenden Bleistift eines Feldes klicken, öffnet sich das oben stehende Konfigurationsmenu für jedes Feld im Backend Layout.
Geben Sie einen eindeutigen Titel für das jeweilige Feld ein.
Die Spaltennummer (ColPos) spielt bei der folgenden Konfiguration der Webseite eine zentrale Rolle. Daher sollten Sie folgende Punkte beachten:
- Die Spaltennummer (ColPos) muss eine natürliche Zahl sein.
- Die Zahl muss eindeutig sein.
- Bei der Verwendung mehrerer Backend Layouts ist es ratsam, mit der Zählung in Zehnerschritten zu verfahren. Beim ersten Backend Layout beginnen Sie also mit 10 und können eine ColPos bis 19 vergeben. Im zweiten Backend Layout beginnen Sie mit 20.
Klicken Sie dann oben im Inhaltsbereich auf den Button "Speichern".
Tipp: Schreiben Sie den Titel und die Spaltennummer (ColPos) in eine Text-Datei.
Damit wissen Sie beim späteren Setup exakt, welche Daten Sie für beides vergeben haben.
Einbindung und Vererbung von Backend Layout
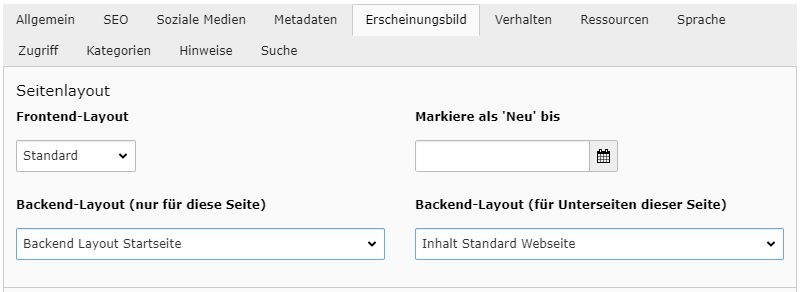
Im nächsten Schritt wird das Backend Layout in die Webseite eingebunden. Dazu geht man auf die Startseite in der ersten Ebene und auf die Seiteneigenschaften. Im Reiter Erscheinungsbild hat man nun die Möglichkeit, das Backend Layout für diese Seite einzubinden:

Dabei gibt es zwei Drop Down Menus, in denen man aus den zur Verfügung stehenden Backend Layouts auswählen kann.
- Backend Layout (nur für diese Seite) bindet das Layout nur in diese Seite ein. Dies ist z. B. sinnvoll, wenn man ein Layout speziell für die Startseite erstellt hat, deren Inhalte sich von allen anderen Seiten der Webseite unterscheiden.
- Backend Layout (für Unterseiten dieses Seite) vererbt das Backend Layout über beliebig viele Ebenen. Dadurch ist es möglich, mit einer einzigen Vorlage eine gesamte Webseite mit Tausenden einzelner Seiten zu designen.
Die Vererbung des Backend Layout kann an beliebiger Stelle unterbrochen und durch ein anderes Layout überschrieben werden. Dieses Verhalten setzt man z. B. ein, wenn man Bildergalerien mit besonderem Layout einbinden will.
Beispiel für TSConfig
Wenn Sie nach dem Speichern auf den Button Seiten-TSconfig anzeigen klicken, können Sie den vom Assistenten generierten Code sehen:
mod.web_layout.BackendLayouts {
exampleKey {
title = Example
icon = EXT:example_extension/Resources/Public/Images/BackendLayouts/default.gif
config {
backend_layout {
colCount = 2
rowCount = 3
rows {
1 {
columns {
1 {
name = Inhalt mit Titel H1
colspan = 2
colPos = 10
}
}
}
2 {
columns {
1 {
name = Inhalt mit Titel H2 oder H3
colspan = 2
colPos = 11
}
}
}
3 {
columns {
1 {
name = Spalte unten links
colPos = 12
}
2 {
name = Spalte unten rechts
colPos = 13
}
}
}
}
}
}
}
}
Diesen Code können Sie seit der Version v9.5 in TYPO3 nicht mehr in diesem Fenster bearbeiten. Nutzen Sie, wenn Sie genau wissen, was Sie da tun, die Möglichkeit zur Arbeit in der Datenbank, und machen Sie zuvor ein Backup dieser Konfiguration!
Backend Layout über TS Config
Doch es geht noch ein Spur freundlicher für die Nerven. Neben der Möglichkeit, das Backend Layout in der Datenbank zu speichern, bietet TYPO3 auch die Option an, dies in einer TypoScript Datei zu hinterlegen. Dies bringt mehrere Vorteile mit sich:
- Der Quellcode lässt sich per GIT oder über andere Tools versionieren
- Beim Rollout einer Provider Extension liefert man den Code für das Layout gleich mit
Dazu sollte man folgende Schritte befolgen, die wir hier schildern.
Erstellen Sie eine Page TS Config
Im ersten Schritt erstellen Sie in Ihrer Provider Extension eine eigene Datei für das TypoScript Ihrer Seite, falls Sie dies bei einer neueren Version von TYPO3 wie der Version 12 nicht schon getan haben. Die Datei wird dann automatisch ausgelesen und verarbeitet. Dazu sollte sie der Konvention für Speicherort und Namen folgen:
/ext/provider/Configuration/page.tsconfig
Backend Layout in Page TypoScript Config
Im nächsten Schritt können Sie den Code für das Backend Layout wie im Beispiel oben in die Page TypoScript Configuration Datei übertragen. Die Syntax muss dann geringfügig angepasst werden.
mod.web_layout.BackendLayouts {
2 {
title = Text Inhalt
icon = EXT:ihreextension/Resources/Public/Images/BackendLayouts/Text-Inhalt.gif
config {
backend_layout {
colCount = 1
rowCount = 2
rows {
1 {
columns {
1 {
name = Überschrift und Text H1
colPos = 1
}
}
}
2 {
columns {
1 {
name = Überschrift und Text H2
colPos = 2
}
}
}
}
}
}
}
}
Sie haben nun die Gelegenheit, dieses Backend Layout anzubinden. Wichtig dabei: Anstatt des “exampleKey” aus dem obigen Beispiel geben Sie die ID für die ColPos ein, mit der dieses Layout über das Setup angebunden wird. Sollten Sie ihr bisheriges Backend Layout übertragen, ist es die bestehende UID.
Backend Layout neu anbinden
Im vorletzten Schritt müssen Sie das neu definierte Backend Layout nun noch an Ihr System anbinden. Dies können Sie machen, indem Sie in das Backend Ihrer Seite gehen und dort die Auswahl entsprechend ändern. Wenn Sie Zugriff auf die Datenbank Ihrer TYPO3 Webseite haben, können Sie jedoch auch die Tabelle pages aufrufen und dort die beiden Felder für das Backend Layout diese Seite und folgende Seiten sortieren lassen. Dann sehen Sie alle Vorkommen. Ändern Sie nun die ID für den Bezug, im obigen Beispiel war die ursprüngliche ID die 2:
2 -> pagets__2
Im letzten Schritt ist es nun notwendig, ins Setup zu gehen. Ändern Sie nun im PAGE Object bei der Verknüpfung von Backend Layout und Templates die Variablen entsprechend ab:
Aus
2 = TEXT
2.value = EXT:myext/Resources/Private/Templates/Zwei.html
wird
pagets__2 = TEXT
pagets__2.value = EXT:myext/Resources/Private/Templates/Zwei.html