TypoScript: Syntax für TYPO3 Setup und Konfiguration

Einrichtung einer TYPO3 Webseite mit TypoScript

Typoscript (TS) ist die TYPO3 eigene Programmiersprache, mit der man Konfigurationen in TYPO3 schreibt. Diese Sprache erlaubt die Einrichtung der Webseite über Parameter zur Einbindung von HTML-Vorlagen für das Layout und die Einbindung von Sourcen für CSS und JS. Hinzu kommen jede Menge weitere Funktionen, mit denen z. B. eine Navigation aufgebaut wird.
In diesem Tutorial stelle ich eine beispielhafte Grundkonfiguration einer Webseite vor. Dies ist der zweite Schritt, um die im Backend Layout definierten Inhalte an das Frontend zu koppeln. Weitere Seiten beschäftigen sich mit der Konfiguration und dem Setup der Webseite.
Einbindung Typoscript Template für Setup
Es gibt mehrere Wege, das Typoscript für eine Webseite einzubinden:
- Über das Menü „Template“ in die Datenbank schreiben (Tabelle: sys_template)
- In Datei(en) im fileadmin (Dateiliste) ablegen und per Link aus dem Template einbinden
- In Datei(en) in einer Provider Extension bzw, in einem Site Package ablegen und per Link aus dem Template einbinden
Die früher übliche Methode der Einbindung aus dem Template hat zwar den Vorteil, dass man die Inhalte des Typoscript direkt im Editor des Modul „Template“ im Backend bearbeiten kann. Allerdings wird dies bei großen Modulen sehr unübersichtlich. Zudem ist ein Backup nicht möglich und ebenso wenig eine Versionierung.
Besser ist die Methode der Einbindung des Typoscript über eine Datei. Die Methode, mehrere Dateien im Fileadmin zu speichern, bietet den enormen Vorteil, dass man die Inhalte der Dateien direkt im Editor des TYPO3 Backend bearbeiten kann. Der Nachteil bei externen Webseiten ist jedoch, dass jede Suchmaschine die Inhalte der Dateien auslesen kann. Daher findet man Konfigurationen von Webseiten bei Google. Für diese Schulung ist dies jedoch die bevorzugte Methode, denn wichtig ist hier, dass man den Editor von TYPO3 nutzen kann.
Die dritte Methode einer eigenen Provider Extension ist der Königsweg und sollte, wenn man ein Projekt wirklich live schalten möchte, auf jeden Fall gewählt werden.
TypoScript Einbindung über Dateien

In jedem Fall ist es notwendig, im Backend im Modul „Template“ auf das Root Verzeichnis der Webseite zu gehen und ein neues Template zu erstellen. Nach dem Vergeben eines Titels ruft man den Editor für das Menu „Setup“ auf. Hier gibt man den Ort an, an dem die Dateien gespeichert sind, die man einbinden möchte.
Syntax zur TypoScript Einbindung in TYPO3
Seit der LTS Version 9.5 von TYPO3 gibt es eine neue Syntax, mit der Dateien eingebunden werden können.
Alte Syntax
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/script/ts/setup.ts">
Neue Syntax
@import "fileadmin/script/ts/setup.ts"
Im Wiki unserer Agentur finden Sie weitere Beispiel zur Einbindung von TypoScript.
TypoScript Einbindung aus fileadmin
Wenn die Datei im fileadmin gespeichert sind, bindet man die Dateien über folgenden Befehl ein:
<INCLUDE_TYPOSCRIPT: source="FILE:fileadmin/script/ts/setup.ts">
oder
@import "fileadmin/script/ts/setup.ts"
Dabei ist script / ts der Pfad, in dem die Dateien liegen sollen. Dieser Name kann frei gewählt werden. Seit der Version 9.5 LTS von TYPO3 kann die Datei auch die Endung .typoscript haben.
TypoScript Einbindung aus Provider Extension
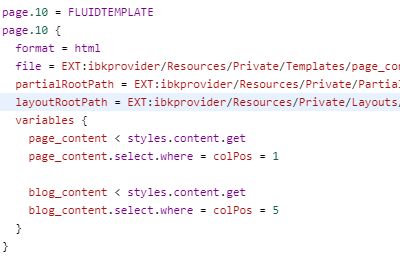
Erfolgt die Einbindung des Typoscript aus einer Provider Extension, so ist der folgende Befehl beim Erstellen des Template einzugeben:
<INCLUDE_TYPOSCRIPT: source="FILE:EXT:name/Configuration/TypoScript/setup.ts">
oder
@import "name/Configuration/TypoScript/setup.ts"
Die Wahl des Verzeichnisses ist dabei nicht vollkommen frei, hier sollte auf die Konventionen bei der Erstellung einer Extension für TYPO3 geachtet und der als Standard vorgesehene Pfad verwendet werden. Auf Groß- und Kleinschreibung ist zu achten.
Auch in diesem Fall kann natürlich ab der TYPO3 LTS Version 9.5 die Dateiendung .typoscript verwendet werden.