Wordpress Theme Fluida: Konfiguration und Erfahrungen

Für den Blog unserer Internetagentur haben wir uns 2017 auf die Suche nach einem passenden Wordpress Theme gemacht. Das Anforderungsprofil für dieses Theme stellte sich wie folgt dar:
- Aktuelle Nachrichten aus der Agentur sollten in der Startseite als Blogbeiträge dargestellt werden
- Das Layout der Beiträge sollte mit optischen Effekten aufwarten
- Auf besondere Webseiten sollte mit einer hervorgehobenen Navigation über Symbole hingewiesen werden
- Die Navigation sollte im Kopf der Seite in bis zu drei Ebenen erfolgen
- Natürlich muss die Navigation im Kopfbereich der Seite responsiv aufgebaut sein
- Eine Parallelnavigation ist notwendig
- Das gesamte Layout der Seite ist zweispaltig, nur die Startseite soll die gesamte zur Verfügung stehende Breite einnehmen
- Die grafische Gestaltung der gesamten Webseite sollte klar und technisch anmuten
Nach der Durchsicht von ca. 10 Wordpress Themes fiel die Wahl auf Fluida. Hier nun die Erfahrungen, die wir bei der Nutzung dieses Theme gemacht haben.
Grafischer Aufbau des Theme Fluida
Das Theme besticht durch seinen klaren grafischen Aufbau. Weiß als Grundfarbe, Blau in der Navigation und klare Schriftarten – das waren die Gründe, wegen derer wir eine erste lokale Testversion mit Fluida als Wordpress Theme eingerichtet haben. Natürlich lassen sich alle standardisierten Features von Wordpress auch bei diesem Theme nutzen!
Mächtiger Customizer
Ein gravierender Vorteil des Wordpress Themes Fluida ist auf jeden Fall sein mächtiger Customizer! Über dieses Tool lässt sich das gesamte Layout des Themes anpassen. Zudem lassen sich, vor allem in der Startseite, viele Module konfigurieren.

Startseite frei konfigurierbar
Ein weiterer bedeutender Vorteil des Fluida Themes ist die Konfigurierbarkeit der Startseite! Diese kann komplett aus automatisch bereitgestellen Inhalten generiert werden. Auch die Gestaltung redaktioneller Inhalte ist zudem möglich.
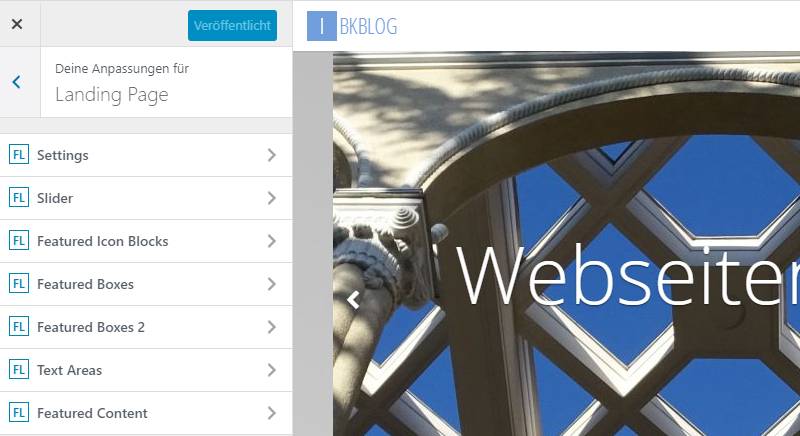
Dabei wird die Startseite über den Customizer angesprochen. Bei den Einstellungen für die Landing Page gibt es die folgenden Optionen:
- Slider: Hier können Sie einen zuvor eingerichteten Slider mit mehreren Folien oder ein statisches Bild einbinden. Der Slider kann mit Überschriften und Schaltflächen versehen werden. Das Layout ist responsiv ausgelegt
- Featured Icon Blocks: Auf besondere Inhalte in der Seite kann mit einem kurzen Teaser hingewiesen werden. Dabei kommen Icons von Font Awesome zum Einsatz, die man für jeden Block einzeln auswählen kann. Wahlweise kann man zudem einen kurzen Textblock und ein Bild einbinden. Der Link führt standardisiert auf die ausgewählte Seite.
- Featured Boxes: Hier kann man die letzten Beiträge des Blog anzeigen lassen. Die Auswahl einzelner Kategorien ist möglich. Beim Design kann man die Anzahl der Beiträge pro Zeile und die gesamte Anzahl der Beiträge bestimmen. Über den Customizer lassen sich Optionen des Layouts einstellen. Es gibt mehrere Möglichkeiten, dynamische Effekte für ein Mouseover einzustellen.
- Featured Boxes 2: Diese Optionen bindet ebenfalls Beiträge des Blog in die Startseite ein. Hier gibt es vergleichbare Anpassungen wie im ersten Blogmodul. Auch hier gibt es mehrere Einstellungen für die Anzahl der Spalten und der Beiträge insgesamt. Ebenso lassen sich mehrere dynamische Effekte konfigurieren.
- Text Areas: Zwischen den einzelnen, oben beschriebenen Blöcken lassen sich Textblöcke einrichten. Dazu definiert man entsprechende Seiten, die dann aktiviert werden, wobei es bis zu 4 Seiten sein können. Hier gibt es die Option, über das Beitragsbild dieser Seiten ein Hintergrundbild für das Text Area zu definieren, über dem der textliche Inhalt der Seite erscheint.
- Featured Content: Über diese Einstellung schließlich kann ein einzelner Inhalt als Seite in die Startseite eingebunden werden. Es ist somit auch möglich, die anderen Optionen der Startseite komplett zu deaktivieren und nur den statischen Inhalt der Startseite anzuzeigen.

Farben und Schriftarten im Customizer konfigurieren
Ein großer Vorteil des Wordpress Theme Fluida ist die Konfiguration von Farben und Schriftarten über den Customizer:
- Über einen Color Picker lassen sich die Farben für Schriftarten, Navigation, Hintergründe, Überschriften und Buttons bequem einrichten
- Der Punkt Typography erlaubt die Einbindung vielfältiger Schriftarten getrennt für Navigation, Überschriften und Inhalte
Dabei muss das CSS nicht angepasst werden. Die Optionen für das Layout werden in der Datenbank gespeichert. Bei der Ausgabe des HTML-Quelltextes der Webseite werden die Einstellungen als eigene CSS-Attribute in den Dateiheader geschrieben. Bei einem update des Themes gehen die Einstellungen somit nicht verloren, ebenso können diese durch den Export der Datenbank einfach auf ein anderes System gespielt werden.
Navigation des Theme Fluida
Das Fluida Theme weist drei Plätze für eine Navigation auf:
- Eine responsive Header Navigation
- Social Icons zur Einbindung in Header und Footer (optional)
- Hervorgehobene Links in der Footer Navigation der Seite (optional)
Die Header Navigation wird automatisch aus der Seitenstruktur befüllt, wenn nichts anderes bei der Konfiguration eingegeben wird. Man kann natürlich ein eigenes Menü erzeugen und damit alle Möglichkeiten von Wordpress nutzen, so die Einbindung von Beiträgen oder Kategorien. Auch eine Anbindung von WooCommerce ist vorgesehen.
Einsatz in Schulung und Weiterbildung
Thomas Berscheid hat das Theme Fluida in mehreren Schulungen eingesetzt, um Teilnehmern die Arbeit mit dem Customizer eines Wordpress Themes beizubringen. Die Möglichkeiten des Theme sind reichhaltig und erschlagen Teilnehmer beim ersten Kontakt oftmals. Es zeigt sich jedoch, dass die Arbeit mit dem Customizer nach wenigen Stunden Gewöhnung recht einfach wird. Bei den Teilnehmern steigt dann erfahrungsgemäß die Begeisterungskurve.