TYPO3 SEO: Bilder optimieren, Daten reduzieren und komprimieren

Komprimierung und Reduktion für Bilder in TYPO3
Wir müssen vorausschicken: Dieses Kapitel ist kein reines TYPO3 Anliegen. Dass man Bilder optimiert, bevor man sie in eine Webseite hochlädt und einbindet, versteht sich mittlerweile eigentlich von selbst. Es gibt aber ein paar Dinge, die man auch bei TYPO3 beachten sollte. Dazu gehört die Reduzierung und Komprimierung der Daten, aus denen Grafiken auf der Webseite bestehen. Ein weiterer Punkt ist das Format der Bilder, das man bereits vor dem Upload auf die Webseite zurechtschneiden sollte. Und schließlich sollten Sie Augenmerk auf das Entfernen der EXIF-Daten in den Bildern Ihrer Webseite legen.
Diät für Datenmengen
Setzen Sie Ihre Bilder auf Diät! Diesem Grundsatz sollten Sie bei Ihrer Webseite auf jeden Fall folgen. Denn stellen sie sich Folgendes vor:
Sie stehen in Deutschland an einem Bahnsteig, möchten sich eine Webseite mit Angeboten in Ihrer Nähe auf Ihrem Smartphone ansehen. Auf der Webseite eines Restaurants ein paar Straßen weiter finden Sie ein paar nette Übersichten. Die Pizzen könnten vielleicht auch ganz nett aussehen. Aber das wissen Sie nicht, denn die Bilder brauchen gefühlt länger zum Laden als das Backen im Pizzaofen selber. Werden Sie diese Pizzeria aufsuchen? Wahrscheinlich eher nicht!
Sie sehen also: Versetzen Sie sich einmal in die Lage eines Menschen, der gerade Ihre Webseite besucht. Nicht jeder hat, zumal mit hungrigem Magen, Lust darauf, eine halbe Ewigkeit auf das Laden eines Bildes zu warten. Haben Sie also Mitleid mit Ihren Besuchern! Setzen Sie Ihre Bilder auf Diät!
Muss es ein Slider sein?
Haben Sie einen Slider in Ihrer Webseite? Vielleicht zehn Bilder im Wechsel, jedes 1920 Pixel breit und 1050 Pixel hoch, in hochauflösender Qualität? Glückwunsch! Ihre Zielgruppe sind sicherlich Personen, die im Büro in einer Stadt sitzen und über eine hervorragende Internetverbindung sowie einen richtig guten Bildschirm verfügen!
Was ist aber mit Benutzern, die im Zug sitzen und sich Ihre Webseite mit einem Tablet PC ansehen? Stellen Sie sich vor: Sie sind auf einer Messe, es winken Geschäfte für ein paar Jahre, Handelsvertreter sind unterwegs und mehrere Tausend von ihnen müssen sich das WLAN der Messe teilen. Ihre Webseite braucht eine Ewigkeit, um zu laden... Die Kolleginnen am Stand Ihres Unternehmens werden viel Kaffee brauchen. Und nicht viel reden müssen.
Also: reduzieren Sie die Datenmenge der Bilder in Ihrer Webseite! Der erste Schritt: Überlegen Sie sich die Gestaltung Ihrer Webseite! Zugegeben, ein Slider mit aufregenden Bildern in jeder Webseite macht echt was her. Fragen Sie sich aber mal selbst: Wenn Sie eine Webseite besuchen, wie oft haben Sie schon auf einen Button in einem Slider geklickt? Na? Wahrscheinlich müssen Sie lange nachdenken. Und damit haben wir den Punkt: Für ein paar Klicks im Jahr sorgen wir oftmals mit einem wunderschönen Slider dafür, dass kaum Besucher auf diese Links klicken.
Dies gilt natürlich nicht für Bildergalerien, die Sie auf Ihrer Webseite anbieten. Diese Galerien klicken Besucher ja bewusst an, um diese Bilder zu sehen! Da rechnet man natürlich damit, dass es auch etwas länger dauern kann, bis diese Bilder alle geladen sind. Und selbst in diesem Fall gibt es über einen Lazy Load Möglichkeiten, Bilder erst nach und nach zu laden.
Formate nutzen und Bilder beschneiden
Wenn Sie die ganz dicken Bilder, die zwar für aufregende Effekte sorgen, Besucher aber auf die Wartebank schicken, angefasst und vielleicht eliminiert haben, sollten Sie sich das nächste Element auf Ihrer Webseite vornehmen. Was haben Sie eigentlich für Bilder auf Ihrer Webseite? Haben Sie klar definierte Formate für Breite und Höhe? Dann ist es auf jeden Fall sinnvoll, diese Bilder bereits vor dem Hochladen ins richtige Format zu bringen. Dies bringt im Hinblick auf das Thema Suchmaschinenoptimierung eine Menge Vorteile:
- Sie können die Bilder gleich in einem Pfad ablegen, der mit Suchbegriffen benannt ist
- Sie vermeiden, dass TYPO3 die Bilder zuschneidet und im processed Ordner ablegt
- Sie können den Bildern auf SEO hin ausgewählte Namen geben
- Sie können den Bildern gleich Suchbegriffe für ALT- und TITLE-Attribute mitgeben
Lesen Sie mehr dazu bei den
ALT- und TITLE-Attributen für Bilder
Wenn Sie Standards für die Bilder auf Ihrer Webseite gesetzt haben, ist es natürlich ein einfaches, die Vorlagen entsprechend zuzuschneiden. Ein Tool wie Photoshop, aber auch viele Andere, bieten diese Option an. Denken Sie aber bitte trotzdem daran, den Ausschnitt der Bilder hinterher zu überprüfen. Wenn das Bild Ihrer Chefs ohne deren Köpfe angezeigt wird, könnte bald Ihr eigener rollen.
Komprimieren Sie Ihre Bilder
Im nächsten Schritt sollten Sie Ihre Bilder komprimieren. Damit können Sie Ihre Datenmenge erheblich reduzieren, ohne dass der Benutzer es merkt. Bei einer Reduzierung der Qualität Ihrer Bilder von 100% auf 70% bemerkt der normale Benutzer meist gar nichts. Aber Ihre Datenmenge hat sich oft auf weniger als ein Drittel reduziert!
Ihre Bilder sind nun bereit für den Upload? Nicht ganz! Es gibt ein paar versteckte Daten. Diese können auch mal 90% der Datenmenge des gesamten Bildes ausmachen!
EXIF: Versteckte Daten entfernen
Wenn Sie heutzutage ein Bild mit einer Digitalkamera machen, schreibt Ihnen diese Kamera oftmals Daten in Ihr Bild, die Sie wahrscheinlich niemals selbst zu lesen bekommen. Wo ist dieses Bild aufgenommen? Wann? Von wem? Was ist das für eine Kamera? Gibt es Informationen zum Copyright?
Ähnliches gilt für Bilder, die Sie aus einer Bilddatenbank im Internet herunterladen. Auch bei den großen Anbietern haben Sie oftmals Daten im Bild, die Sie selber nicht sehen. Das ist oft das Copyright, der Name des Fotografen, meist aber Suchbegriffe für dieses Bild. Gerade letztere können eine gewaltige Zeichenflut mit sich bringen.
Diese EXIF Daten können Sie mit einem modernen Tool entfernen, oft bieten diese Tools auch eine Stapelverarbeitung an, so dass Sie Hunderte von Bildern in einem Rutsch durcharbeiten lassen können. Wenn es bei Ihrem Projekt notwendig ist, können Sie einzelne EXIF Daten im Bild lassen, vor allem dann, wenn das Copyright weiter im Bild stehen soll.
Ein Beispiel aus unserer Georgienseite soll Ihnen zeigen, welcher Effekt dabei eintreten kann. In den Übersichten der Georgienseite haben wir Accordion Menus, die in den meisten Fällen ein 100x100 Pixel großes Bild zur Illustration an der Seite haben. Diese Bilder hatten mit Reduktion der Bildqualität eine Größe von 15 – 20 KB. Nach dem Entfernen der EXIF Daten waren die Bilder nun nur noch 1,5 – 2,0 KB groß. Eine Reduzierung um rund 90%! Wenn Sie bedenken, dass in vielen Fällen mehr als 10 Bilder in einer Übersicht enthalten sind, können Sie sich ausrechnen, was man an Ladezeit spart.
Lassen Sie Ihre Bilder prüfen
Haben Sie immer im Hinterkopf: Google überprüft Ihre Bilder, wenn die Suchmaschine Ihre Webseite besucht und bewertet. Ein sehr wichtiger Faktor ist dabei, wie gut die Bilder auf ihren Einsatz in der Webseite vorbereitet wurden.
Die wichtigsten Faktoren, die Google anhand der Bilder überprüft, sind folgende:
- Sind die Bilder von der Datenmenge her reduziert und komprimiert?
- Enthalten die Bilder überflüssige EXIF Daten?
Beide Faktoren spielen eine wichtige Rolle für Google bei der Erstellung des Page Rank für eine Seite.
Wie überprüft man dies nun? Nun, die Grafiksoftware, die Sie verwenden, kann Ihnen ja meist schon sagen, wie gut Ihnen die Optimierung gelungen ist. Aber so richtig können Sie dies erst überprüfen, wenn Ihre Webseite online ist. Google bietet dazu diese beiden Tools an:
Im Falle von TYPO3 können Sie dabei mit einer Seite arbeiten, die bereits online verfügbar ist, die aber in der Navigation deaktiviert ist. Damit kann Google diese Seite abrufen. Wenn Sie absolut sicher gehen wollen, dass Google diese Seite nicht vielleicht doch über die XML-Sitemap findet, sollten Sie die Seite nach erfolgter Prüfung komplett deaktivieren, bis sie endgültig online geht.
Lassen Sie TYPO3 die Bilder optimieren
Wenn Sie die Bilder für Ihre TYPO3 Webseite optimieren wollen oder optimiert haben, besteht zudem noch die Möglichkeit, dass das Content Management System Ihnen zumindest einen Teil der Arbeit abnimmt. Sie können die automatische Generierung von Bildern steuern, indem Sie die als Standard gesetzte Qualität der Grafiken reduzieren. Wenn Sie es nicht übertreiben, können Sie damit erneut die Ladezeit Ihrer TYPO3 Webseite verringern, ohne dass der Besucher einen Unterschied bei der Qualität der Bilder bemerkt.
Gehen Sie dazu bei den Modulen in der linken Spalte Ihres TYPO3 Backend in die Verwaltungswerkzeuge. Rufen Sie das Menu
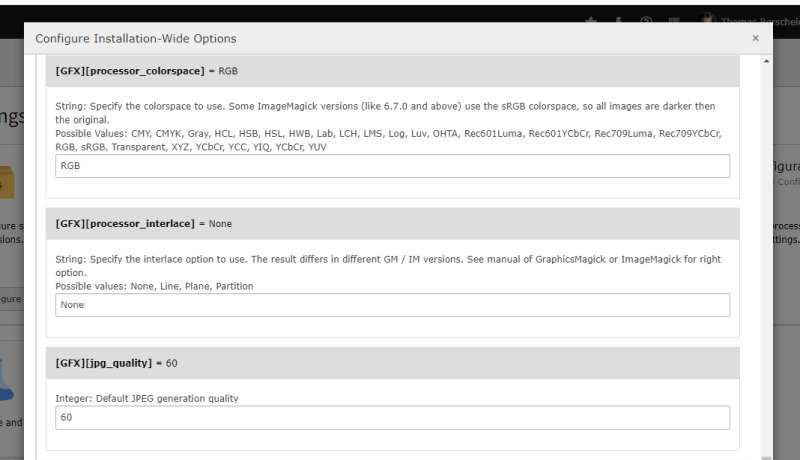
Configure Installation-Wide Options
-> Image Processing [GFX]
-> [GFX][jpg_quality]
auf. Setzen Sie die standardmäßige Qualität der Bilder auf einen Wert von 60%. Damit wird jedes neue generierte Bild mit einer anderen Qualität automatisch von Ihrem Webserver erzeugt. Sie können diese Option auch über die Datei LocalConfiguration.php setzen und diese über eine Enviroment Variable setzen – TYPO3 bietet für diesen Zweck mehrere Optionen an. Der Zweck ist immer der Gleiche: Das System rechnet Bilder automatisch klein.

Wichtig ist dies vor allem, wenn Sie mit einem IMAGE SourceSet arbeiten und dem Browser im Endgerät die Auswahl überlassen, welches Bild passend geladen werden soll. Um dies beim Endbenutzer zu erzwingen, ist es nach dieser Einstellung ratsam, über
Wartung -> Remove Temporary Assets
die bisherigen Bilder im _processed_ Ordner zu löschen. Dies können schnell mal ein paar Tausend Bilder werden. Wenn Sie diese temporären Dateien, die ja nicht beim Löschen des Caches mit entfernt werden, nun bereinigt haben, fängt der Server mit dem Neuaufbau aller dieser Bilder an. Dies kann den Server in den ersten Minuten ordentlich belasten. Deshalb sollten Sie dies nach Möglichkeit nicht jeden Tag tun.


