TYPO3: Responsives Frontend und eigene Extensions

TYPO3 Webseite Internetagentur Irma Berscheid-Kimeridze
Diese Referenzliste beschreibt die eigene Webseite der Internetagentur Irma Berscheid-Kimeridze. Die Webseite ist seit Mai 2015 online. Sie ist mit TYPO3 erstellt. Besonderes Merkmal sind mehrere moderne Technologien der Frontend-Entwicklung, so dass die Webseite über ein responsives Frontend verfügt. Die Konfiguration des CMS ist über Extensions mit Extbase und Fluid geregelt. Für das Layout kommen selbst erstellte Templates zum Einsatz, das Setup ist mit TypoScript umgesetzt.
Für die Darstellung einzelner Referenzen kommt eine selber erstellte Extension zum Einsatz.
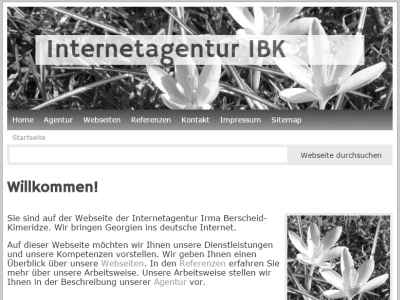
Startseite der Webseite

Logo mit überlagertem teilweise transparentem Text als durchgehendes Designelement der gesamten Webseite. Navigation über Flyout-Menu. Suchfunktion unterhalb der Navigation. Bilder im Inhalt in Farbe und im Format 200 x 200 px. Die Farbwelt der Webseite ist auf Bilder abgestimmt, die wir im Frühjahr 2015 in unserem Garten aufgenommen haben. Auf Basis dieser Farben sind auch sämtliche Verläufe der Seite aufgebaut.
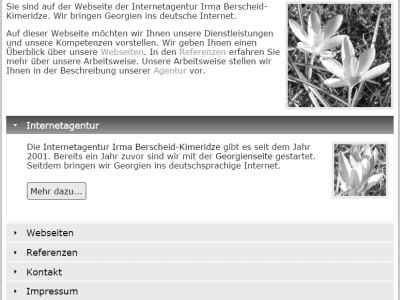
Startseite mit Accordion Menu

Navigation in Webseite mit Accordion-Menus. Texte und Link in Formatierung eines Buttons verweisen auf nachfolgende Inhalte. Bilder standardisiert auf 100 x 100 px in Schwarz-weiß. Link im Accordion in Formatierung eines Buttons mit Hover-Effekt.
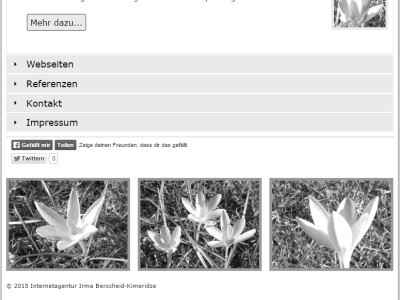
Boxen als Teaser

Drei Menüpunkte werden am Fuß jeder Seite besonders hervorgehoben. Die Boxen sind in TYPO3 im Template als Partials abgelegt und werden über das standardisierte Layout eingebunden.
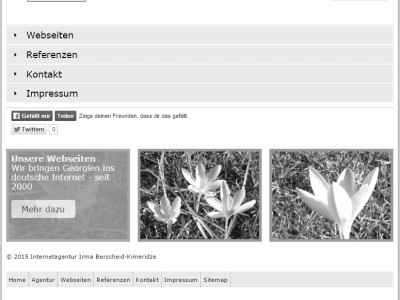
Box mit Hover-Effekt

Beim Überfahren der Boxen mit einer Maus ändert sich der Inhalt: Ein Text weist auf andere Inhalte der Webseite. Der Link ist als Button mit Hover-Effekt ausgeführt. Die Farbe des aktiven Inhaltes weist eine leichte Transparenz auf und lässt den Hintergrund durchscheinen.
Boxen in responsivem Design

Die Teaserboxen sind in responsivem Design ausgeführt. Die Breite der Boxen wird in drei Stufen angepasst. Bei einer Auflösung für Smartphones werden die Boxen umgebrochen und mit einem anderen Format dargestellt.
Boxen responsiv mit Effekt

Der Hovereffekt für die Teaserboxen im responsiven Design ist im Partial so angelegt, dass die Textelement auch bei der kleinsten Auflösung korrekt angezeigt werden.
Navigation im Kopfbereich

Die Navigation findet sich im Kopfbereich der Webseite und wird in der jeder Seite angezeigt. Das Menü wird von einer Extension in TYPO3 erzeugt. Weitergehende Hierarchien sind durch einen Pfeil gekennzeichnet. Je nach Auflösung des Bildschirms wird die Navigation mit angepassten Breiten und Schrifttypen aufgebaut. Die Menüpunkte sind mit Farbverläufen in CSS3 hinterlegt.
Navigation bis zur dritten Ebene

Das Menü stellt die Hierarchie der Webseite bis in die dritte Ebene das. Die Anzeige der einzelnen Menüpunkte erfolgt über einen Hover-Effekt. Entsprechend der Schaltung eines Menüs als aktiv und seiner Ebene erfolgt eine farbliche Hinterlegung und eine Anpassung der Schrifttypen.
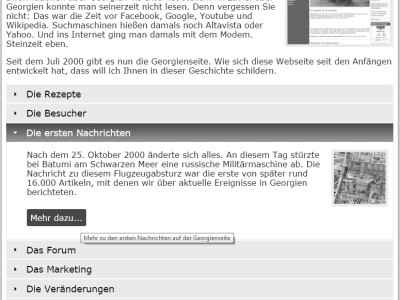
Navigation mit Accordions

Die Navigation innerhalb der Webseite ist über Accordion-Menüs möglich. Ein kurzer Text, ein Bild 100 x 100 px und ein Link in Formatierung eines Buttons verweisen auf die folgende Seite. Der Link ist mit einem animierten Hover-Effekt versehen. Für die Generierung der Accordions kommt eine TYPO3 Extension mit jQuery zum Einsatz. Das Design der Accordions ist mit Hilfe eines ViewHelpers von jQuery an die Farbwelt der Webseite angepasst.
Suchformular in jeder Seite

In jeder Seite der Webseite ist im Kopfbereich eine Suchfunktion eingebaut. Diese erlaubt eine Volltextsuche auf der gesamten Webseite. Der Button der Funktion ist mit einem Hover-Effekt ausgestattet. Als Suche kommt die Extension ke_search zum Einsatz. Das Formular für die Einbindung in jeder Seite ist als Partial in das TYPO3 Template der Webseite eingebunden.
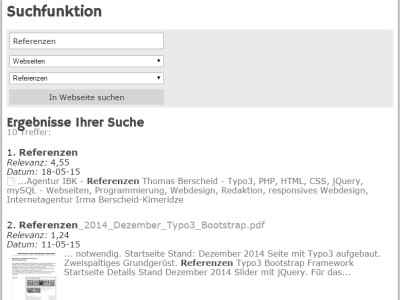
Ergebnisse der Suche

Die Suchergebnisse werden auf einer eigenen Seite dargestellt. Das Design des Formulars und der Ergebnisliste ist im Template und im Style Sheet der Extension angepasst. Die Suchergebnisse können mit Hilfe von Filtern angepasst werden. Die Extension ke_search bietet gegenüber anderen Modulen mehrere Vorteile. So ist die Indexierung der Suche sehr schnell, PDF-Dateien werden angezeigt, die Konfiguration auf eigenes Design ist recht schnell möglich, die Suche kann zudem durch Filter facettiert werden.
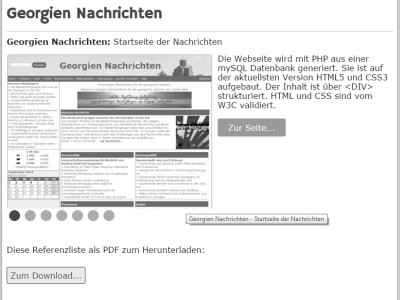
Referenzen mit eigener Extension

Die Suchergebnisse werden auf einer eigenen Seite dargestellt. Das Design des Formulars und der Ergebnisliste ist im Template und im Style Sheet der Extension angepasst. Die Suchergebnisse können mit Hilfe von Filtern angepasst werden. Die Extension ke_search bietet gegenüber anderen Modulen mehrere Vorteile. So ist die Indexierung der Suche sehr schnell, PDF-Dateien werden angezeigt, die Konfiguration auf eigenes Design ist recht schnell möglich, die Suche kann zudem durch Filter facettiert werden.
Referenzen mit zoomendem Bild

Wenn der Besucher mit dem Mauszeiger auf die Voransicht eines Bilder in einer Referenz geht, zoomt dieses Bild auf das volle Format. Der Effekt ist über CSS3 erzeugt und animiert.