Root Template in TYPO3 anlegen und konfigurieren

Template System in TYPO3
Die Sprachregelung in TYPO3 ist für den Begriff Template leider etwas doppeldeutig. Template hat nämlich zwei wichtige Bedeutungen:
- Zum einen bezeichnet Template die Vorlage für die Konfiguration der gesamten Webseite oder Teilbereichen der Webseite per TypoScript in einer Datei oder in der Datenbank (Tabelle sys_template)
- Zum anderen versteht man unter Template die Vorlage in HTML bzw. Fluid zur Generierung von Inhalten der gesamten Webseite, einzelner Seiten oder Extensions

In diesem Fall geht es um das Modul Template in der Liste der Module.
Template-Werkzeuge im TYPO3 Backend

Wenn Sie auf das Modul Template in der Modulleiste des TYPO3 Backend klicken, gelangen Sie auf die Ansicht Template-Werkzeuge.
Oben am Rand des Inhaltsbereichs befindet sich ein Drop-Down-Menu. Wählen Sie hier die Auswahl "Info / Bearbeiten" (siehe Bild).
Gehen Sie nun auf die Weltkugel, also die Startseite Ihrer Webseite, die Sie zuvor eingerichtet haben.
Sie haben nun zwei Möglichkeiten:
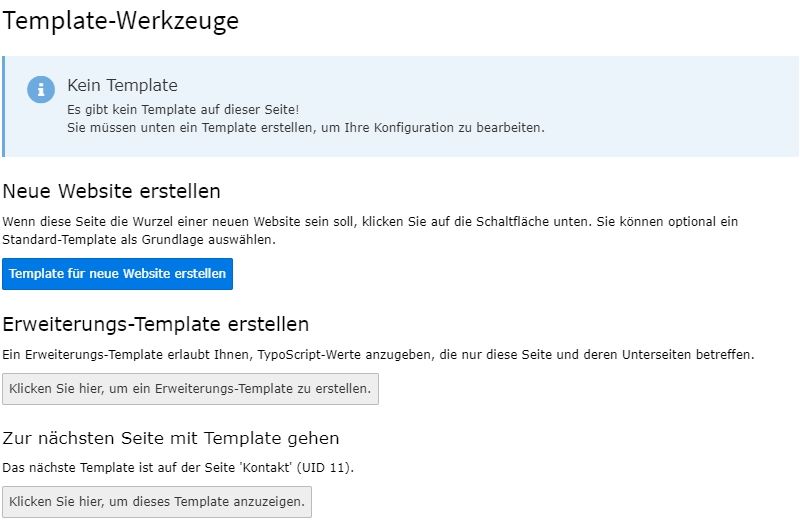
- Wenn Sie noch kein Root (Basis) Template für die Webseite eingerichtet haben, erscheint die Ansicht zur Anlage eines neuen Template mit dem blauen Button wie in der folgenden Abbildung.
→ hier geht es weiter - Wenn Sie bereits über ein bestehendes Root oder Basis Template verfügen, können Sie dieses Template bearbeiten
→ hier geht es weiter
Neues Root Template anlegen

Um nun ein neues Root Template zu erstellen, klicken Sie auf den blauen Button. Die Einstellungen können Sie nun vornehmen → wie unten beschrieben.
Bestehendes Root Template bearbeiten

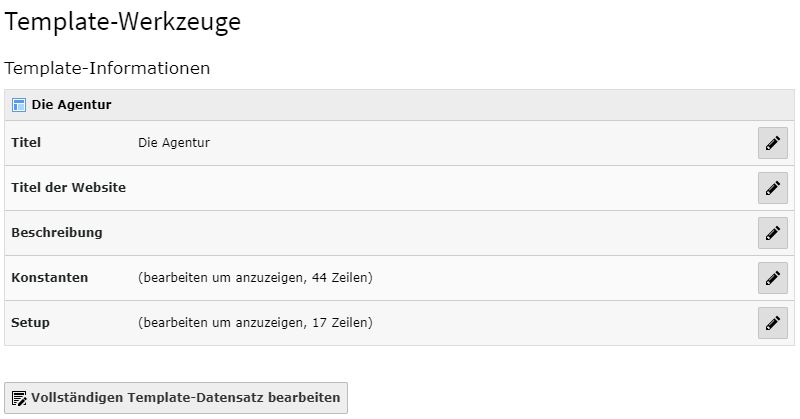
Root Template konfigurieren

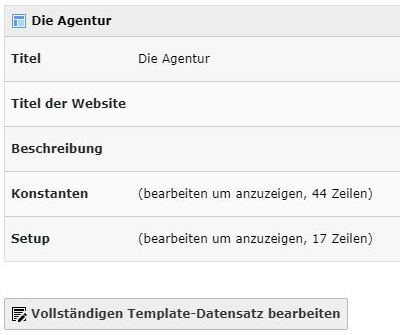
In diesem Menu können Sie folgende Einstellungen vornehmen:
- Titel: vergeben Sie einen Namen für das Template. Dies ist sehr sinnvoll, wenn Sie bei einer größeren Installation mehrere untergeordnete Templates haben.
- Konstanten: Statische Variablen
- Setup: Das TypoScript Setup für diese Seite.
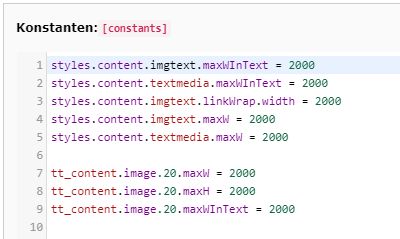
Konstanten im Root Template eingeben

Konstanten: Geben Sie Statische Variablen (z.B. Bildgrößen) ein. Hier können Sie auch Links zu HTML Vorlagen speichern, die von anderen Teilen der Webseite abweichen.
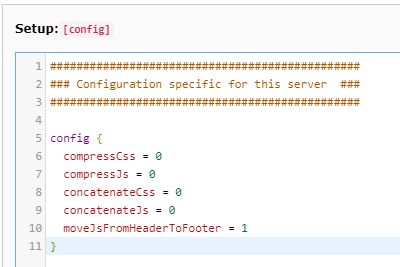
Setup im Root Template konfigurieren

Setup: Speichern Sie hier Daten, die spezifisch für die Installation sind.
Beispiel: Bei einer Testwebseite werden alle CSS- und JS-Dateien einzeln verlinkt. In der Live-Webseite werden diese Datei zu einer Datei zusammengefasst und komprimiert.
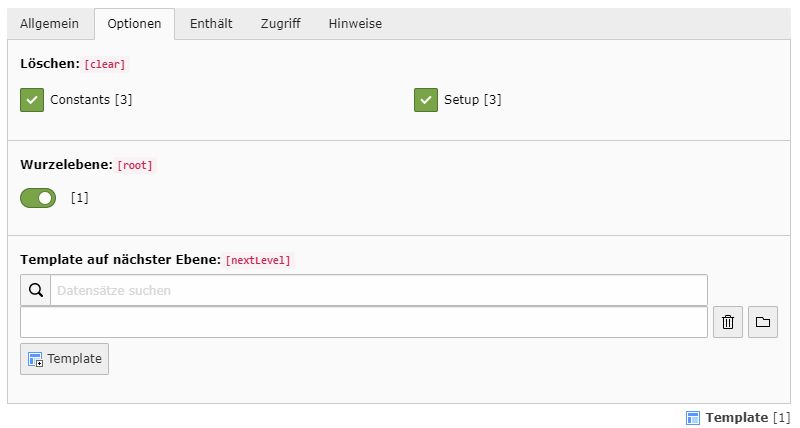
Optionen für Wurzelebene eingeben

Optionen: Im Root Level geben Sie hier an, dass eine neue Webseite beginnt.
Geben Sie ein, dass Sie Konstanten und Setup löschen, diese also ab diesem Template neu aufbauen. Geben sie zudem ein, dass dies die Wurzelebene (Root) Ihrer Webseite ist.
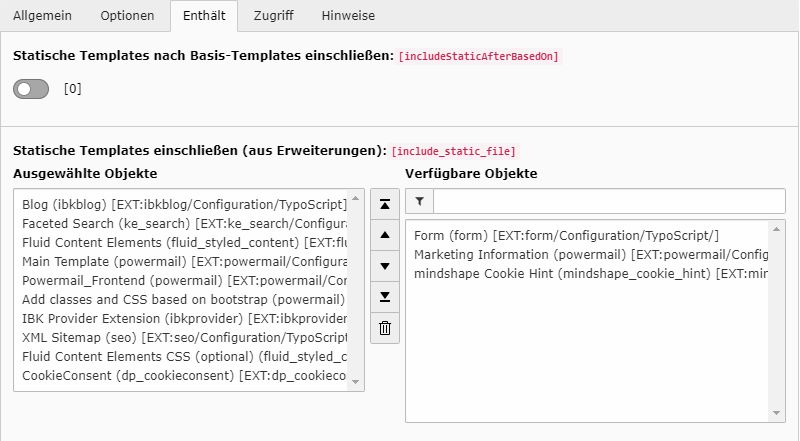
Statische Templates einschließen

Klicken Sie nun auf den Button "Vollständigen Template-Datensatz bearbeiten". Klicken Sie auf den dritten Reiter "Enthält". Nun öffnet sich ein Menu zum Einschließen von Basis Templates.
Enthält: Hier legen Sie fest, welche verfügbaren Extensions / Templates in welcher Reihenfolge eingeschlossen werden.