Sprachen in TYPO3 einrichten

TYPO3 bietet die Möglichkeit der Einrichtung einer Webseite für mehrere Sprachen. Die Konfiguration des Backend für die Bereitstellung unterschiedlicher Sprachen im Frontend beschreiben wir Ihnen in diesem Kapitel unseres Tutorials.
Neue Konfiguration für Sprachen in TYPO3 ab v9.5
Bis zur Version 8.7 von TYPO3 war es der normale Weg, die Sprachversionen der Webseite über die Konfiguration des Systems einzurichten. Mit der Version 9.5 ist diese Einrichtung komplett neu gestaltet worden. Die Einrichtung geschieht nun in zwei Schritten über die Anlage einer neuen Sprache im Stamm der Webseite. Die Konfiguration geschieht über das neu eingeführte Modul „Seiten“.
Quelltexte zur alten und neuen Konfiguration einer gesamten TYPO3-Webseite und der Einrichtung von Sprachen finden Sie im Wiki unserer Agentur.

- Das Modul Seiten in der linken Modulleiste
Anlegen einer neuen Sprache im TYPO3 Backend

- Zur Verwaltung der Sprachen einer Webseite bzw. zur Anlage einer neuen Sprache geht man in das Stammverzeichnis einer Webseite in der Navigationsleiste, also in die absolut oberste Ebene.
- Man klickt nun auf das Modul Liste.
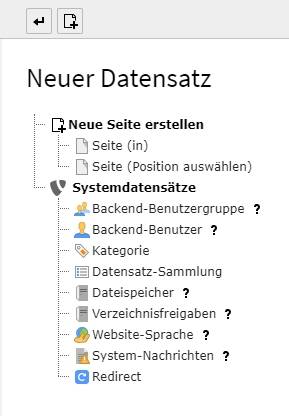
- Es öffnet sich die Listenansicht der verfügbaren Elemente. Zur Einrichtung einer neuen Sprache wählt man das „+“ oberhalb des Inhaltsbereichs der Webseite.
Neue Sprache aus Menu auswählen

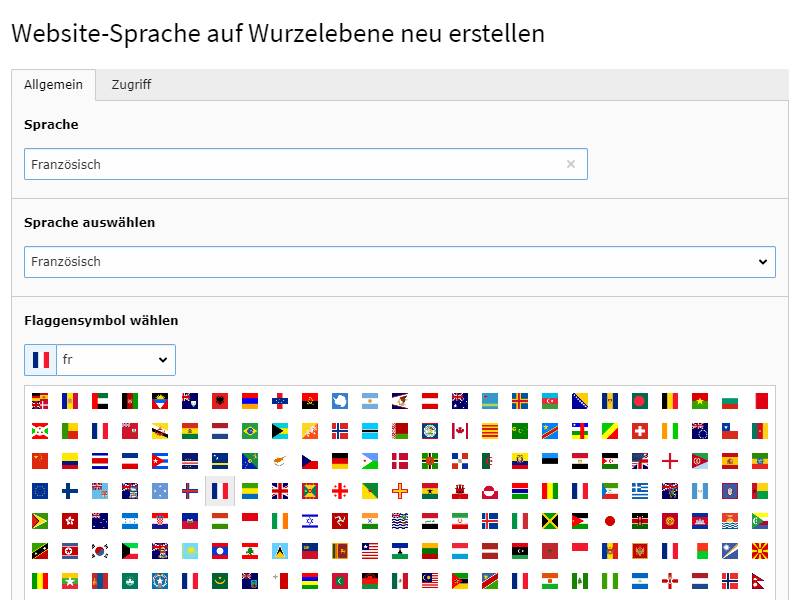
Man klickt nun auf Website-Sprache. Es öffnet sich ein Menü, in dem man eine Sprache benennt, aus der Liste eine Sprache auswählt und die passende Flagge sucht. Diese sind in einem Drop Down Menu alphabetisch geordnet und meist schneller zu finden als über die ebenfalls alphabetisch geordnete graphische Auswahl der Flaggen.
Nach dem Speichern steht diese Sprache nun zur Verfügung.
Sprache über Modul Seiten einrichten
Die Einrichtung einer Sprache über das Modul Sites bringt eine neue Benutzerführung mit sich, die gegenüber den vorhergehenden Versionen von TYPO3 recht übersichtlich ist. Zudem werden die Daten zur Konfiguration der Sprache nun in einer Datei namens config.yaml geschrieben, in der sie auch per Editor verändert werden können.

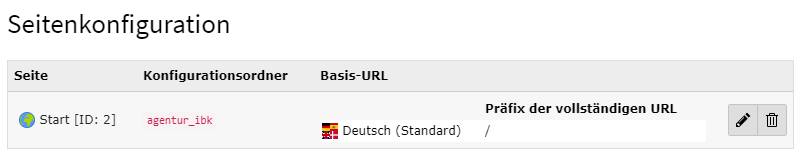
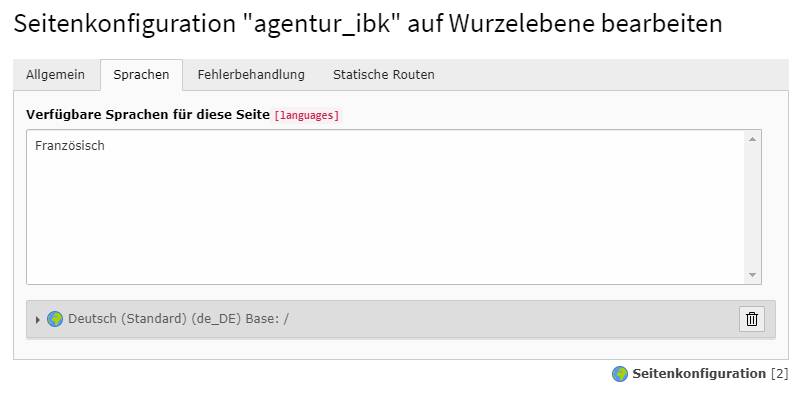
Beim Öffnen der Konfiguration werden die bereits eingerichteten Sprachen angezeigt. Hier sieht man
- Den Beginn der Webseite
- Den Namen des Verzeichnisses, in der die Sprache abgespeichert wird (wurde als identifier bei der Einrichtung der Seite vergeben)
- Die eingerichteten Sprachen mit ihrer Flagge
- Die ggf. eingerichteten Unterverzeichnisse einer Sprache
Wenn man nun auf die Root der Webseite, also die Datei mit dem Globus, klickt, gelangt man in das Menü zur Konfiguration der Sprachen.

Wenn man auf einer der verfügbaren Sprachen klickt, gelangt man in das Menü zur Einrichtung einer neuen Sprache.
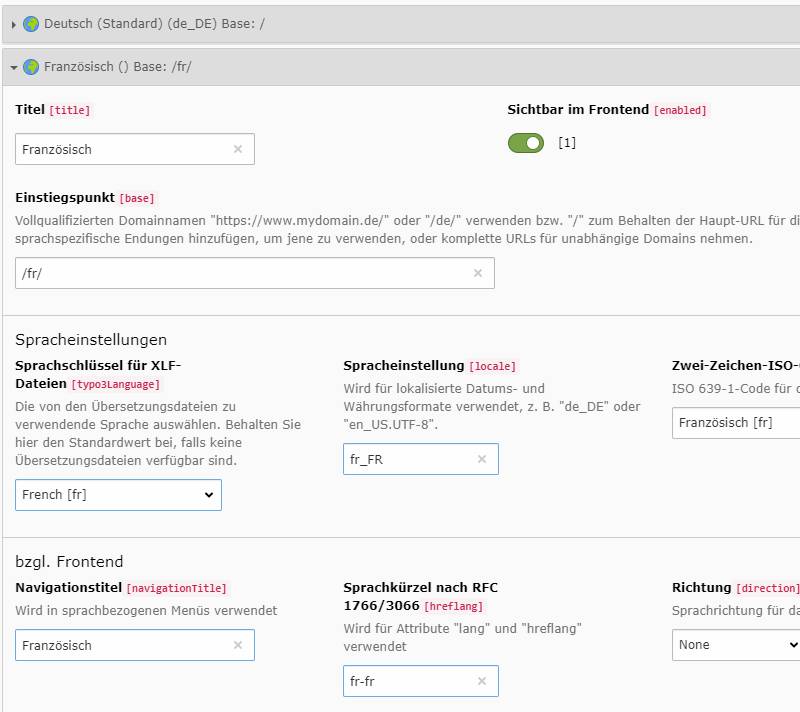
Es öffnet sich ein Menü, in dem man die notwendigen Angaben zur Konfiguration setzen kann:

Folgende Angaben sind wichtig:
- Ein Titel muss vergeben werden
- Der Einstiegspunkt bestimmt das Unterverzeichnis, in dem eine Sprache im Frontend einer Webseite verfügbar ist.
Hier liefert TYPO3 für gängige Sprachen brauchbare Vorschläge - hier: /fr/ - Der Sprachschlüssel für XLF-Dateien sollte angepasst werden, damit Menus im Frontend in der entsprechenden Sprache geladen werden können
- Die Spracheinstellung (Lokalisierung, z. B. Zeitformat und Währung) sowie die ISO-Codes sollten entsprechend eingetragen werden
- Bei den Frontend-Einstellungen können Sie die zuvor verwendenten Spracheinstellungen auch für den Navigationstitel verwenden
- Das Sprachkürzel bestimmt, für welches Land eine bestimmte Sprache definiert ist - in diesem Beispiel für Französisch in Frankreich, nicht in Kanada und der Schweiz

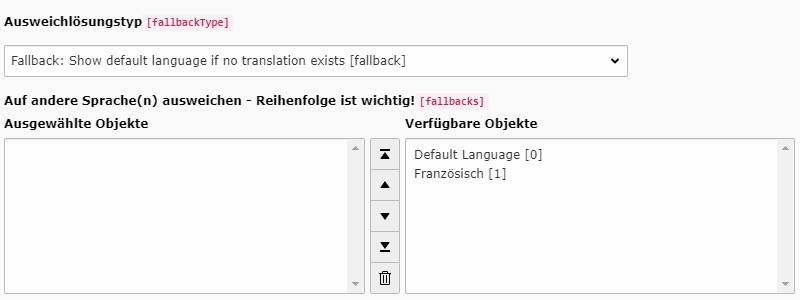
Beim Ausweichlösungstyp (Fallback) kann man bei mehreren Sprachen auswählen, in welcher Reihenfolge Inhalte angezeigt werden sollen, wenn ein Inhalt in der gewünschten Sprache nicht verfügbar ist.
Drei Modi sind hier verfügbar:
- Strict: Ein Seiteninhalt wird in einer Sprache nur dann angezeigt, wenn er auch verfügbar ist, abhängig von den Einstellungen
- Fallback: Ein Seiteninhalt wird vorrangig in der Übersetzung angezeigt. Wenn es in der gewählten Sprache keine Übersetzung gibt, wird auf ein andere Sprache zurückgegriffen. Sind mehrere Sprachen definiert, ist die Reihenfolge entscheidend
- Free Mode: In einer neuen Sprache kann ein beliebiger Inhalt eingegeben werden.
Nun können Sie speichern und die neue Sprache steht Ihnen sofort im Backend zur Verfügung.
Konfiguration in einer Datei: Die config.yaml
Bei der Einrichtung Ihrer TYPO3 Webseite haben Sie einen identifier für die Seite vergeben. Dieses Verzeichnis wird vom System im Verzeichnis typo3conf Ihrer Installation angelegt. In diesem Verzeichnis steht eine Datei config.yaml.
In dieser Datei wird die gesamte Sprachkonfiguration der Webseite abgespeichert. Zudem können Sie dort Informationen über das Verhalten der Webseite im Fall eines Fehlers, also die Konfiguration einer 404er Seite, und Angaben zum Routing der Webseite eingeben.
Hier ein Beispiel für eine zweisprachige Webseite:
rootPageId: 1
base: /
baseVariants: { }
languages:
-
title: 'Deutsch (Standard)'
enabled: true
languageId: '0'
base: /de/
typo3Language: de
locale: de_DE
iso-639-1: de
navigationTitle: ''
hreflang: ''
direction: ''
flag: de
-
title: Englisch
enabled: true
languageId: '1'
base: /en/
typo3Language: default
locale: en_UK.UTF-8
iso-639-1: en
navigationTitle: ''
hreflang: ''
direction: ''
fallbackType: strict
fallbacks: '0,2'
flag: en-us-gb
Language Selector mit TypoScript
Sie haben alle Sprachen für Ihre Webseite eingerichtet? Dann sollten Sie diese Ihren Besuchern auch verfügbar machen!
TYPO3 bietet dazu über TypoScript die Einrichtung eines Language Selectors in zwei verschiedenen Varianten an:
- Sprachumschalter über frei definierbare Textlinks
- Sprachumschalter über Länderflaggen
Erfahren Sie hier mehr über die Einrichtung eines Language Selectors mit TypoScript!