Wordpress Plugin: DSGVO und Cookie Richtlinie

Mit der Einführung der DSGVO und der Rechtskraft der Cookie Richtlinie der EU Ende 2019 ist es für Betreiber von Webseiten verbindlich geworden, Besuchern die Auswahl von Cookies auf ihren Rechnern zu belassen, wenn sie eine Webseite besuchen. Für diesen Zweck gibt es eine Reihe von Wordpress Plugins, die beide Gesetze auf einer Webseite umsetzen. Eines dieser Plugins ist GDPR Cookie Compliance, dessen Konfiguration wir an dieser Stelle vorstellen.
Das Plugin liegt in einer Gratisvariante und einer kostenpflichtigen Version vor. Bereits die Gratisversion liefert jede Menge Einstellungsmöglichkeiten. Die Einstellungen beziehen sich dabei auf
- Layout: Farbe von Bannern und Buttons
- Text: Titel und Inhalte von erklärenden Texten und Buttons
- Technik: Code für Schaltung von Cookie wahlweise an- oder abschalten.
Google Analytics Code
Der wichtigste Punkt dabei aus technischer Sicht: Wenn man dieses Plugin nutzt, gibt man die Kontrolle über eingebundene Cookies ab. Im Falle des beliebten Werkzeugs Google Analytics bedeutet dies, dass man den von Google angelieferten Code nicht mehr über den üblichen Weg, also meist die Anpassung eines Template oder einer PHP-Vorlage einbindet. Man speichert den Code mit Hilfe einer Benutzeroberfläche im Backend des Plugins ab. Über eine Eingabemaske hat man nun die Option, wahlweise Code in unterschiedliche Bereiche der Webseite zu schreiben. Je nach Einstellung des Besuchers wird dieser Code dann zur Laufzeit an die gewünschte Stelle der Webseite geschrieben.
Dieses Vorgehen hat zur Folge, dass man den Google Analytics Code vergeblich sucht, wenn man den Quelltext der Webseite anzeigen lässt. Bei der Arbeit mit dem Inspektor hingegen ist der Code sichtbar.
Funktionen des Wordpress Plugins zur Cookie Richtlinie
Beim Besuch der Webseite im Frontend bildet das Wordpress Plugin folgende Funktionen ab:
- Beim ersten Besuch einer Webseite wird der Besucher deutlich darauf hingewiesen, dass die Webseite Cookies speicher will
- Bei diesem ersten Besuch hat der Besucher bereits die Möglichkeit, das Speichern von Cookies zu verbieten oder zu erlauben
- Ein Button am Rand der Webseite ist jederzeit anklickbar
- Im nach dem Klicken des Buttons angezeigten Menu ist es jederzeit möglich, die Einstellungen zu Cookies zu ändern
Im Folgenden zeigen wir Ihnen auf, wie Sie die Einstellungen des Plugins im Backend für Ihre Webseite anpassen können. Das Backend ist wie gewohnt über die Einstellung aller Plugins in Ihrer Wordpress Webseite erreichbar. Ein ausgereiftes Menu erlaubt Ihnen den Zugriff auf eine Vielzahl von Einstellungsmöglichkeiten.
Einstellungen des Wordpress Plugins zur Cookie Richtlinie
Das Backend erlaubt Einstellungen zu Layout, Design und Inhalten. Zudem können wichtige technische Einstellungen gesetzt werden. Schließlich verwalten Sie hier Ihren Code für Google Analytics oder weitere Programme, die auf Ihrer Webseite installiert sind.
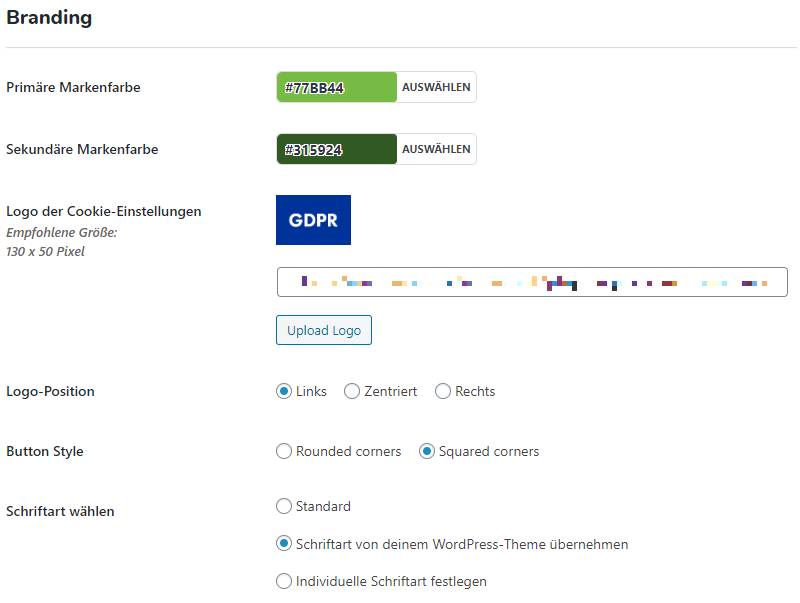
Branding

Über den Punkt Branding gestalten Sie das optische Erscheinungsbild Ihrer Meldungen für Cookies. Sie können hier das Farbkonzept Ihrer Webseite übernehmen. Zusätzlich setzen Sie an dieser Stelle, wo das Logo angezeigt werden soll und wie Buttons gestaltet werden sollen.
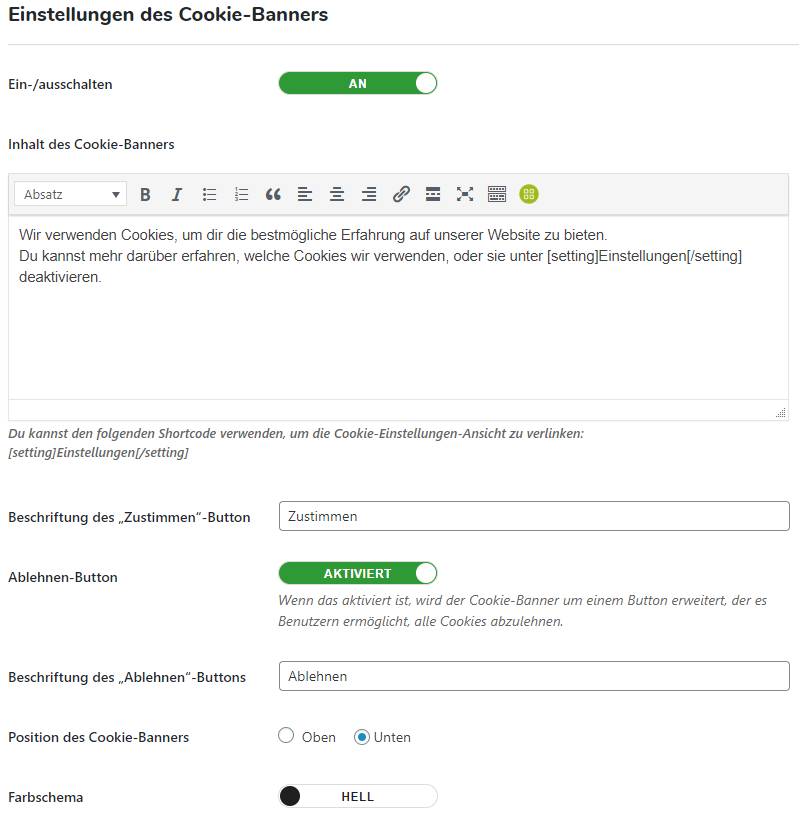
Einstellungen des Cookie-Banners

Über dieses Menu können Sie zuerst einmal einstellen, ob es überhaupt eine Anzeige für einen Cookie Banner geben soll. Sie können dazu einen Text hinterlegen, der beim ersten Aufruf der Webseite erscheint. Zudem können Sie wahlweise einen Button zum Ablehnen von Cookies schalten.
Was Sie auch an dieser Stelle anpassen können, ist das Layout der Cookie Anzeige beim ersten Besuch Ihrer Webseite. Soll der Button oben oder unten angezeigt werden? Möchten Sie ein helles oder dunkles Farbschema? Diese Anpassungen nehmen Sie an dieser Stelle vor.
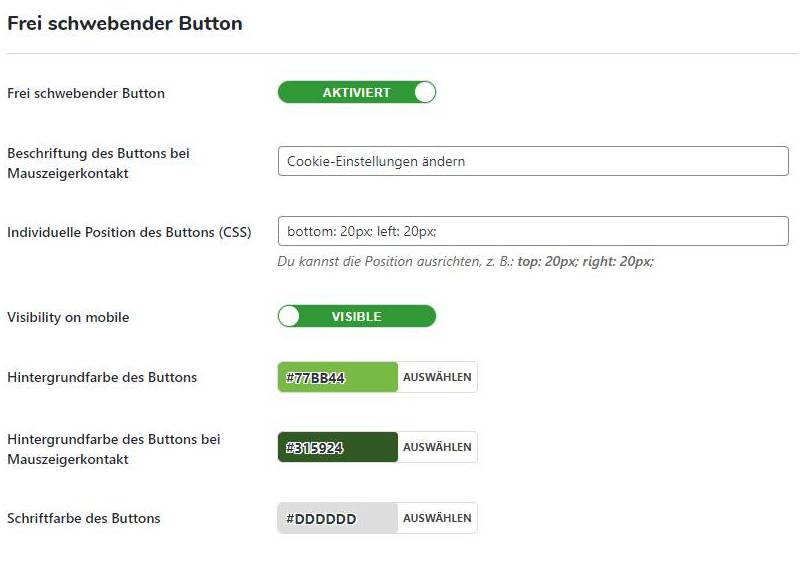
Frei schwebender Button

Wenn ein Besucher weiter auf Ihrer Webseite surft, braucht er die Möglichkeit, jederzeit seine Einstellungen für die Schaltung von Cookies zu ändern. Dazu liefert dieses Wordpress Plugin die Möglichkeit, einen Button zu schalten, der sich an einer Stelle in der Webseite positionieren lässt. In diesem Menu können Sie die Position des Buttons und sein Layout in Farbe und Größe anpassen.
Allgemeine Einstellungen und Einrichtung
An diesem Punkt können Sie mehrere Grundeinstellungen für das Popup Fenster vornehmen, dass sich beim Klick auf den frei schwebenden Button öffnet. Sie haben zum einen die Auswahl zwischen zwei verschiedenen Layouts. Im Weiteren können sie mehrere Beschriftungen von Schaltflächen anpassen.
Datenschutz-Übersicht
Dies ist der Text, der erscheint, wenn ein Besucher auf den frei schwebenden Button geklickt hat. An dieser Stelle können Sie einen eigenen erklärenden Text schreiben, warum Sie Cookies auf Ihrer Webseite schalten und warum der Besucher diese aktiviert haben sollte.
Unbedingt notwendige Cookies
Der erste Punkt in der Auswahl gibt dem Benutzer der Möglichkeit, Cookies auf Ihrer Webseite einzuschalten oder nicht. Diese Auswahl überlassen Sie dem Benutzer, wenn Sie auf den Punkt „optional“ klicken.
Die Namensgebung des Buttons in der Übersicht des Popup können Sie ebenfalls in diesem Menu beeinflussen.
Drittanbieter-Cookies

Wenn Sie Software wie Google Analytics auf Ihrer Webseite einsetzen, ist dies die Stelle zur Verwaltung Ihrer Funktion und Ihres Codes. Mit einem Schieber können Sie diesen Punkt in der Anzeige des Popup an- oder abschalten. Sie können den erklärenden Text bearbeiten.
Weiter unten in diesem Menu ist die Eingabemaske für den Code, das Wordpress Plugin im Erfolgsfall auf Ihrer Webseite erzeugen soll. Sie haben hier drei Optionen für die Einbindung des Code:
- Head-Abschnitt
- Body-Abschnitt
- Footer-Abschnitt
Die Einscheidung darüber, an welcher Stelle der Code in das System eingebunden wird, hängt natürlich vom jeweiligen Anbieter ab. In Falle von Google Analytics erfolgt die Einbindung des Code über den Head-Abschnitt.
Wenn der Besucher der Registrierung von Daten über Google zugestimmt hat, schreibt das Wordpress Plugin den von Ihnen eingegebenen Code zur Laufzeit in den entsprechenden Abschnitt der Seite.