Relaunch der Agenturwebseite mit TYPO3

Ausgangslage
Die eigene Webseite der Internetagentur Irma Berscheid-Kimeridze entstand im Sommer 2015 auf der Basis von TYPO3 6.2. Da der Support für diese LTS für TYPO im März 2017 ausläuft, stand zu Beginn 2017 ein Relaunch der Webseite an.
Seit dem ersten Relauch sind drei weitere erfolgt. Der letzte erfolgte im Juni 2020. Diese Agenturwebseite ist nun auf TYPO3 in der Version 10.4 verfügbar.
Anforderungen
Für den Relaunch der Webseite ergab sich folgendes Anforderungsprofil:
- Die Webseite soll von der Version 6.2 von TYPO3 auf die Version 7 migriert werden
- Die Inhalte der bestehenden Webseite (Navigation, Texte) sollen genau wie vorhanden übernommen werden.
- Das Layout soll in Farben und Design aktuellen Entwicklungen angepasst werden
- Die Webseite soll responsiv gestaltet werden
- Die Technik zur Generierung der Seiteninhalte soll auf Bootstrap umgestellt werden
- Bei der Navigation soll die bisherige dreistufige Navigation auf zwei Ebenen gekürzt werden, da diese auf mobilen Endgeräten nicht zufriedenstellend darstellbar war
- Für die dritte Ebene soll eine Navigation über Schaltflächen bzw. Accordions erfolgen
- Bestehende Extensions müssen angepasst und ggf. ersetzt werden
- Der Blog der Agentur, eine selbst entwickelte Extension, soll auf die Version 7.6 migriert werden
- Mit Slidern und dynamischen Schaltflächen soll die Webseite für den Benutzer optimiert werden
Designkonzept
Als Basis für das Designkonzept der neuen Agenturwebseite dienen Bilder aus Tbilissi, die im Sommer 2016 entstanden sind. Im wesentlichen basiert dieses Konzept auf Bilder aus einem Vergnügungspark oberhalb von Tbilissi, dessen Farben von einem sehr blauen Himmel in unterschiedlichen Schattierungen geprägt waren.
Auf Basis dieser Bilder definierte die Agentur drei Farben für Flächen, Schriften, Hover-Effekte und Hintergründe. Mehrere Bilder aus dem Park dienen als optischer Blickfang der Seite. Um diese Optik zu unterstützen, entschied sich die Agentur zu einem Slider im Header, der in jeder Seite geschaltet wird.
Technische Umsetzung
Nach dem Aufsetzen des Testsystems wurden die Inhalte der Tabellen pages und tt_content in den Datenbanken von TYPO3 übernommen.
Bootstrap und Backend
Im Backend der Webseite wurden, eingebettet in das ROW-Konzept von Bootstrap, Module für die unterschiedlichen Bestandteile der Webseite entwickelt. Header-, Article- und Footer-Bereich der Webseite dienen als Grundgerüst.
In den Header-Bereich der Seite wurden Navigation und Slider eingebunden. Der Slider ist als Template Extension generiert und wird in der gesamten Webseite eingebunden.
Die Navigation wird über eine Library generiert und über eine Distribution von Bootstrap dargestellt. Dabei wurden die Inhalte entsprechend der Technologie der Navigation angepasst, da die zweite Ebene durch Anklicken und nicht mehr direkt über einen Link erreichbar ist.
Für den Article-Bereich der Seite wurden Module im Backend von TYPO3 angelegt, in die Inhalte, die Navigation über Schaltflächen und Accordions generiert werden. Die Inhalte werden komplett aus dem Setup in TypoScript generiert.
Der Footer-Bereich bekommt eine Navigation mit einer Ebene und weitere Zusatzinformationen. Dieser Bereich bildet drei Säulen, die responsiv je nach Auflösung des Displays angeordnet werden.

Frontend Anpassungen
Der auf allen Seiten geschaltete Slider am Kopf der Webseite dient als Visitenkarte der Agentur. Die Agentur entschied sich für durchlaufende Bilder, denen der Namenszug der Agentur per CSS statisch überlagert wird.
Für die Navigation innerhalb der Seiten wurden Schaltflächen designt, die mit einem Bild und einem Button auf die nächst folgende Ebene verlinken. Zur Information für den Besucher fadet beim Überfahren der Bilder ein Layer auf, der über CSS designt wurde und einen kurzen Text als Teaser enthält.
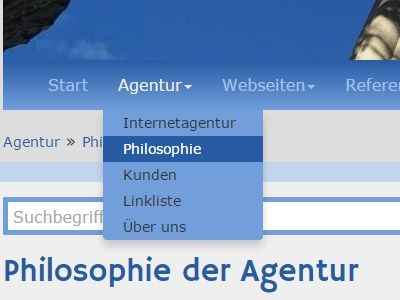
Die Navigation am Kopf der Seite ist dem Designkonzept der Seite entsprechend über CSS angepasst.
Blog und Suchfunktion
Der Blog ist eine selbst entwickelte Extension für TYPO3. Diese wurde an die Version 7.6 angepasst. Der Blog hat einen eigenen Punkt in der Navigation. Die Inhalte in den Partials der Extension sind mit Bootstrap responsiv gestaltet. Um auf aktuelle Beiträge hinzuweisen, stellt ein Slider am Ende des Inhaltsbereichs eine Kurzfassung der letzten fünf Beiträge dar.
Die Suchfunktion wurde in der aktuellsten Version aus dem Repository von TYPO3 installiert. Das Design ist angepasst. Für alle Seiten ist ein Suchformular integriert.
Download
Diese Referenzliste von Thomas Berscheid stellen wir Ihnen auch als PDF-Datei zum Herunterladen zur Verfügung:
Download dieser Referenz als PDF
Details zum Relaunch der Webseite mit TYPO3 7.6
Startseite der Agenturwebseite

Das Blau des Himmels über Tbilissi dient als Grundlage für die Farbgebung der gesamten Webseite.
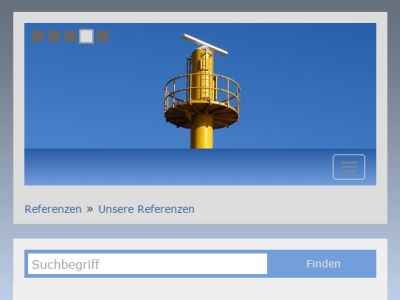
Der Slider am Kopf der Seite läuft über alle Seiten der Webseite. Navigation, Parallelnavigation und Suchfunktion sind ebenfalls überall dargestellt.
Navigation über fünf Elemente

Die Navigation erfolgt über fünf Elemente:
- Im Kopfbereich der Seite ist eine von Bootstrap generierte Navigation für die ersten beiden Ebenen, bei der sich die zweite Ebene über einen Klick öffnet
- Eine Parallelnavigation darunter stellt dar, in welcher Seite sich der Besucher gerade befindet
- Die Navigation in der Startseite jeder Rubrik erfolgt über Schaltflächen
- Ab der dritten Ebene erfolgt die Navigation über Accordions mit Link und Bildern als Schaltflächen
- eine Navigation der ersten Ebene findet sich im Footer der Seite
Navigation über Schaltflächen mit Bildern

In den Startseiten jeder Rubrik gibt es eine Navigation über Schaltflächen, die aus einem Bild und einem darunter liegenden Button bestehen.
Für die Generierung der Schaltflächen wird ein Standardbaustein des Fluid Styled Content von TYPO3 genutzt, dessen einzelne Elemente ausgelesen und per CSS designt werden.
Layer als zusätzliche Informationsquelle

Die Schaltflächen verfügen über einen weiteren per CSS realisierten Effekt. Beim Überfahren eines Bildes mit der Maus öffnet sich ein halbtransparenter Layer mit zusätzlichen Textinformationen zu dem Kapitel.
Die Navigationselemente der Schaltflächen sind responsiv gestaltet und passen sich stufenlos der Größe des zur Verfügung stehenden Fensters an.
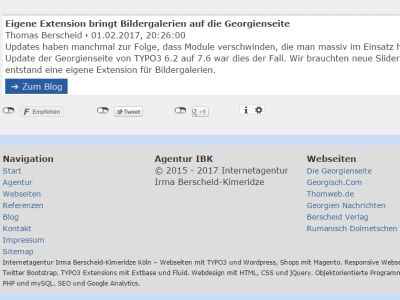
Footer der Seite

Im Footer jeder Seite finden sich die Links zur ersten Ebene der Webseite, Links auf andere Webseiten der Agentur, das Copyright und Informationen für Suchmaschinen.
Direkt oberhalb des Footer läuft der Slider für den Blog durch. Diese stellt die letzten fünf Beiträge aus dem Blog mit Titel und Kurzfassung dar.
Slider und Navigation responsiv aufgebaut

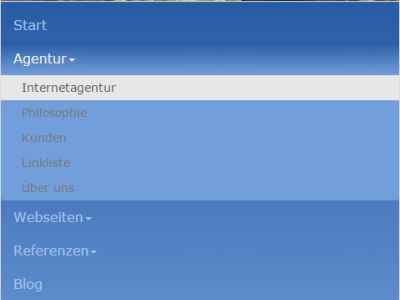
Die von Bootstrap generierte Navigation schaltet automatisch auf Hamburger um.
Unterhalb einer bestimmten Mindestbreite wird der Schriftzug der Agentur unsichtbar geschaltet. Die Größe der Knöpfe des Sliders wird ebenfalls abhängig von der Auflösung angepasst.
Navigation responsiv aufgebaut

Ansicht der Navigation nach dem Aufklappen der zweiten Ebene bei einem Display mit geringerer Auflösung.
Die aktuell geöffnete Seite ist farblich hervorgehoben.
Navigation über Accordions

Ab der dritten Ebene der Webseite erfolgt die Navigation über Accordions. Text, Bild und Link werden als Standardbausteine in TYPO3 gepflegt. Die Inhalte werden über TypoScript im Setup ausgelesen.
Der Link als Button und das Bild dienen als Schaltflächen. Der Text soll nicht nur dem Besucher, sondern auch Suchmaschinen als SEO-Maßnahme zur Orientierung dienen.
Die Accordions sind responsiv ausgelegt.
Suchfunktion

Die Suchfunktion in der Webseite wird über eine Extension geregelt. Ein Suchformular in jeder Seite führt auf die Seite mit den Ergebnissen. Die Suchfunktion erfasst sowohl textliche Inhalte als auch PDF-Dateien in der Webseite.
Die Formulare sind in HTML an Funktion und Designkonzept der Agenturwebseite angepasst. Die Ergebnisliste ist im CSS angepasst.
Blog in der Listenansicht

Über den Link in der Navigation oder den Slider im Fußbereich des Inhalts ist der Blog erreichbar.
In der Listenansicht werden immer fünf Beiträge in zeitlicher Reihenfolge dargestellt. Die Weiterschaltung zu weiteren Beiträge erfolgt über als Buttons formatierte Links.
Jeder Beitrag kann mit einer Kategorie und beliebig vielen Tags versehen werden. Diese werden in einer Wolke und zwei Listen dargestellt. Per Klick auf einen der Begriffe kann sich der Besucher die dazu passenden Beiträge in der Listenansicht auswählen.
Blog mit Einzelansicht eines Beitrags

In der Einzelansicht eines Beitrages wird dieser mit vollem Text dargestellt. Die zu diesem Beitrag eingegebenen Tags und die Kategorie werden neben dem Beitrag dargestellt.
Auch der Blog ist responsiv aufgebaut.