Slider Reiseberichte: jQuery Plugin mit TypoScript und JavaScript

Für die Georgienseite gibt es mehrere Rubriken mit Reiseberichten aus den Jahren 2001 bis 2017. Pro Jahr gibt es zwischen 5 und 13 Artikel mit Reiseberichten.
Diese Artikel sollten nun mehr Aufmerksamkeit durch den Einbau eines Sliders im Kopfbereich der Seite bekommen. Dieser sollte von der Übersicht der einzelnen Jahre auf die einzelnen Artikel vererbt werden. Der Slider sollte Überschrift, einen Kurztext, einen Link zu dem Reisebericht und ein Bild darstellen.
Der Inhalt der Slider wird sich in den kommenden Jahren nicht ändern. Daher sollten Texte und Bilder statisch eingebunden, aber im Quelltext einfach auffind- und pflegbar sein. Pflege in einer Datenbank ist nicht nötig. Das Programmieren einer Extension schied daher aus.
Extension Template für TYPO3 mit TypoScript
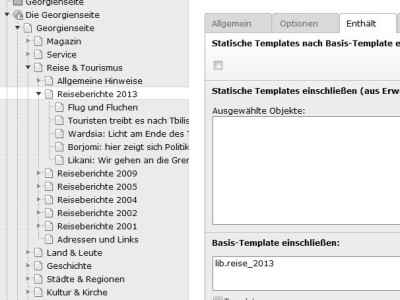
Startseite Reiseberichte 2013

Reiseberichte auf der Georgienseite Beispiel: Artikel aus dem Jahr 2013
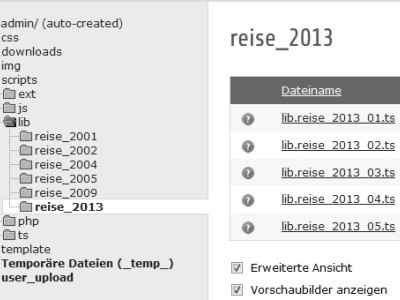
Bilder im Dateisystem

Die Bilder zur Darstellung im Slider sind im Filesystem von TYPO3 abgelegt. Die Struktur ist nach Jahren und Größen der Bilder geordnet. Verzeichnisse und Dateinamen sind auf Testsystem und produktiver Seite identisch.
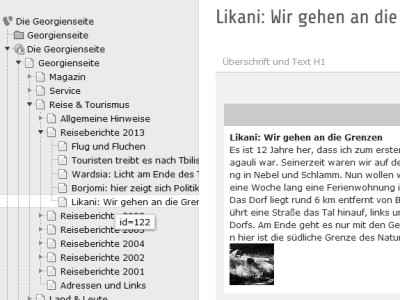
Inhalt

Die Reiseberichte werden im Backend gepflegt. Für ein Textmodul mit jeweils einem Bild kommt wird je ein Datensatz gebildet. Überschrift und ein Teil des ersten Textblocks werden als Inhalt für den Slider verwendet. Die ID als Ziel für den Link ergibt sich aus der Navigation im Backend (hier: ID=122).
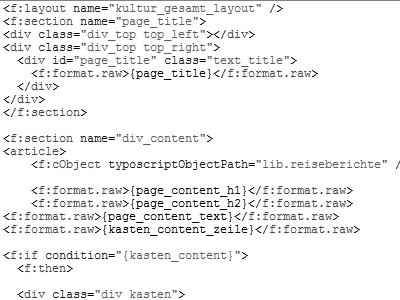
Inhalte in Template

Zur Darstellung der Slider ist das Objekt lib.reiseberichte in das Basis Template der Seite eingebaut. Dieses kann je nach redaktioneller Anforderung auch bei anderen Seiten mit Inhalten gefüllt werden.
Extension Template

Für jede Übersicht der Reiseberichte eines Jahres wurde ein Extension Template angelegt
Extension Template TypoScript

Einbindung Basis Template

Das Extension Template bindet ein Basis-Template ein, das jeweils für die Reiseberichte eine Jahres erzeugt wird und die Daten zur Darstellung (Texte, Bilder) einbindet.
Einbindung CSS und JS

Das für den Slider benötigte Style Sheet und die beiden JavaScript-Bibliotheken werden über eine Typoscript-Datei eingebunden. Der Slider nutzt die jQuery-Anbindung, die in jeder Seite standardisiert bereitgestellt wird. Da sich bei der Übersicht der Reiseberichte ein Accordion-Menu in der Seite befindet, wurde darauf geachtet, dass sich beide Objekte nicht gegenseitig beeinflussen.
Einbindung Typoscript

Das Typoscript für die Inhalte der Slider wird nicht über den Editor in TYPO3 geladen, sondern über Dateien im Filesystem eingebunden.
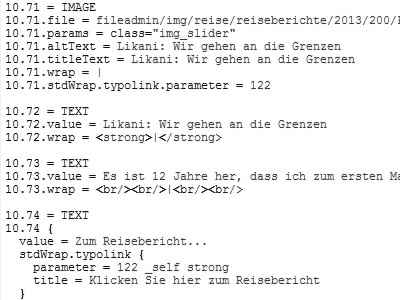
TypoScript

Die Inhalte der Slider werden in Typoscript gepflegt. Dabei kommen TEXT- und IMAGE-Objekte zum Einsatz. Die Bilder werden über das Dateisystem verlinkt und über das Style Sheet des Sliders positioniert. Die Einbindung der Links zu der jeweiligen Zielseite erfolgt über die ID (hier: ID=122) und nutzt die Erweiterung RealURL für sprechende Links.
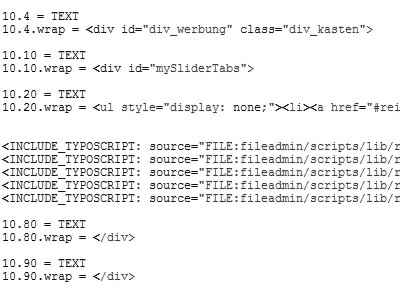
Einbindung der Inhalte

Die Inhalte der Slider werden über ein Basis-Template eingebunden. Dieses enthält den Source Code für den Slider, mit dem das Fading zwischen den Inhalten erzeugt wird.