TYPO3: Google Fonts lokal - DSGVO und Cookie Richtlinie

Google Fonts lokal mit CSS in TYPO3 einbinden
Wer seine Webseite mit einem individuellen Design betreiben möchte, nutzt oftmals Google Fonts, um den Texten auf der Seite ein eigenes Layout zu geben. Diese Fonts lassen sich mit geringem Aufwand aussuchen, mit einem Link ist die Schriftart installiert und über die Font Family bindet man die neue Schriftart ins Style Sheet ein. Allerdings ist es nach den Regelungen von Datenschutzgrundverordnung (DSGVO) und EU Cookie Richtlinie (EU Cookie Consent) besser, Google Fonts lokal über das CSS in die Webseite einzubinden.
Diese Arbeitsweise für Google Fonts gibt es nicht nur bei TYPO3. Auch bei Wordpress kann man Google Fonts herunterladen, oftmals geschieht dies über den Customizer und nicht über die Bearbeitung des CSS, so dass man sich gar nicht erst um die gesamte Technik kümmern muss.
TypoScript Source Code zur Einbindung von Google Fonts in CSS
Der Source Code für die Einbindung eines Google Fonts in TYPO3 per TypoScript sieht so aus wie bei diesem Beispiel:
## Google Fonts einbinden
css20 = https: //fonts.googleapis.com/css?family=Hammersmith+One
css20.external = 1
css20.media = all
Sourcecode: Hammersmith One als Google Font einbinden
Zwei Probleme stellen sich dabei:
- Für jeden Aufruf eines Font schickt der Browser eine Anforderung an einen anderen Webserver, wodurch das Laden der Webseite langsamer wird
- Mit jedem Aufruf einer externen Schriftart bekommt Google die IP-Adresse des Besuchers Ihrer eigenen Webseite geliefert
Das zweite Problem ist in Zeiten des aufmerksamen Datenschutzes das gravierendere. Man könnte nun sagen: Wenn man die Google Fonts und die damit verbundenen Verhaltensweisen in seiner Datenschutzerklärung angibt, dann ist dies doch schon mal ein guter Weg. Falsch ist dies nicht! Aber es gibt noch eine weitere Lösungsmöglichkeit, mit der man diesen Weg noch einfacher beschreiten kann: Man speichert die Google Fonts lokal auf dem eigenen Webserver!
Google Fonts herunterladen
Wenn man an einer Webseite arbeitet und in dem Prozess ist, dass man das finale Design noch finden muss, dann sollte man den hier beschriebenen Schritt erst ganz am Schluss machen, wenn die endgültigen Schriftarten gefunden sind, denn es sind ein paar Minuten Aufwand für jeden Prozess der Einbindung. Dazu gibt es eine Webseite, die einen Entwickler bei der Arbeit enorm unterstützt:
Über die alphabetisch geordnete Liste und das Suchfenster für einen Font wählen Sie die gewünschte Schriftart aus. Der weitere Prozess erfolgt nun in 4 Schritten:
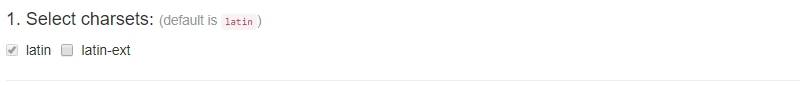
1.) Zeichensatz auswählen

Wählen Sie den Zeichensatz (Charset), den Sie auf Ihrer Webseite einbinden möchten. In den meisten Fällen wird Ihnen der Regular Zeichensatz angeboten.
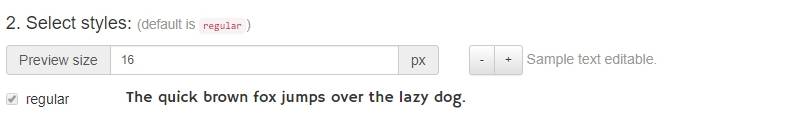
2.) Style auswählen

Wählen Sie in diesem Schritt Ihre Schrifttype aus. In den meisten Fällen haben Sie diesen Schritt ja bereits zuvor vollzogen. Hier haben Sie die Möglichkeit, sich Ihre ausgewählte Schriftart noch einmal anzusehen.
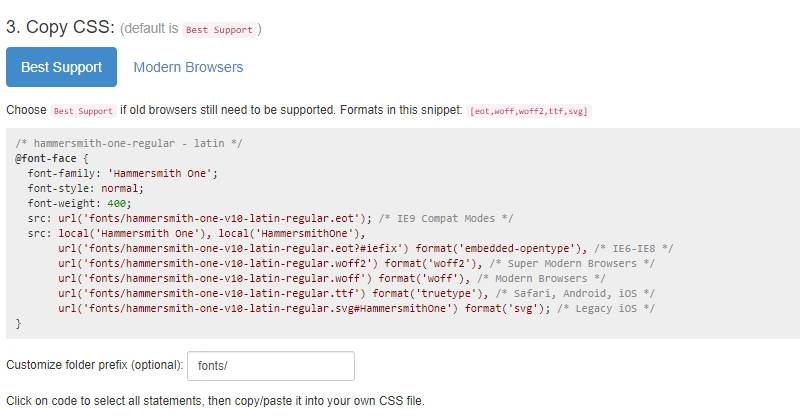
3.) Quellcode für CSS kopieren

In dem grau hinterlegten Bereich bekommen Sie nun den Quellcode für Ihr Style Sheet angezeigt, die Sie in Ihr CSS einbauen können. Die Kommentare für die Unterstützung verschiedener Browser können Sie löschen.
Über das Eingabefeld "Customize folder prefix" können Sie den Link definieren, über den Sie die Fonts laden möchten.
Beachten Sie:
Bei der Einbindung der Fonts sollten Sie immer von dem Verzeichnis ausgehen, in dem Ihr CSS gespeichert ist. Wenn Sie also ein Unterverzeichnis /fonts/ anlegen, können Sie dies über das Eingabefeld konfigurieren, wie in diesem Beispiel.
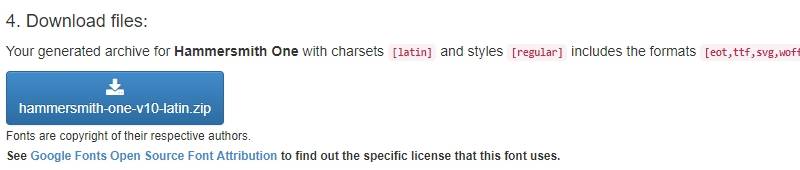
4.) Fonts als ZIP-Datei herunterladen

Laden Sie nun die mit dem Button angebotene ZIP-Datei auf Ihren Rechner herunter. Nun haben Sie alle Daten bereit, die Sie für die lokale Einbindung der Google Fonts benötigen.
Google Fonts lokal installieren
Font Dateien in Verzeichnis auf Webserver extrahieren
Als ersten Schritt sollten Sie ein Verzeichnis auf Ihrem Webserver einrichten, um die Fonts dort zu speichern. In unserem Fall haben wir in unserer Provider Extension ein Unterverzeichnis unterhalb des /css/ Verzeichnisses eingerichtet, um dort die Fonts zu speichern. Extrahieren Sie nun die Dateien mit den Fonts aus dem heruntergeladenen ZIP-Archiv in diesen Ordner.
Font Dateien in CSS laden
Über das CSS Attribut @font-face laden Sie nun die Schriftarten in Ihr Style Sheet:
/* hammersmith-one-regular - latin */
@font-face {
font-family: 'Hammersmith One';
font-style: normal;
font-display: swap;
font-weight: 400;
src: url('fonts/hammersmith-one-v10-latin-regular.eot');
src: local('Hammersmith One'), local('HammersmithOne'),
url('fonts/hammersmith-one-v10-latin-regular.eot?#iefix') format('embedded-opentype'),
url('fonts/hammersmith-one-v10-latin-regular.woff2') format('woff2'),
url('fonts/hammersmith-one-v10-latin-regular.woff') format('woff'),
url('fonts/hammersmith-one-v10-latin-regular.ttf') format('truetype'),
url('fonts/hammersmith-one-v10-latin-regular.svg#HammersmithOne') format('svg');
}
Fonts in CSS anbinden
Wie gewohnt können Sie nun die lokal heruntergeladenen Schriftarten der Google Fonts über die font-family in Ihr Style Sheet einbinden:
h1, h2, h3 {
font-family: 'Hammersmith One', Verdana, serif;
}
Damit haben Sie die Installation der Google Fonts lokal abgeschlossen. Ihr Webserver hat nun alle Information für lokale Schriftarten bei sich.
SEO: Fonts auf mobilen Endgeräten schneller anzeigen
Wenn man eine Webseite auf einem Smartphone ansehen möchte, dann hat man in den wenigsten Fällen minutenlang Geduld um zu warten, bis alle Inhalte der Seite geladen sind. Dies gilt nicht nur für Bilder, sondern auch für versteckte Daten. Und Fonts können beim Laden eine Menge Daten mit sich bringen! Damit ist dies ein wichtiger Punkt für SEO.
Dabei ist es gleichgültig, ob Sie Ihre Fonts von Google laden lassen oder diese auf Ihrem eigenen Server vorhalten. Beim ersten Laden Ihrer Webseite muss das Gerät zur vollständigen Darstellung Ihrer Webseite erst einmal die Fonts herunterladen, um diese dann im Browser wie von Ihnen gewünscht darstellen zu können.
Dafür gibt es eine Lösung, die wir oben beschrieben haben: Wenn Sie das Attribut
font-display: swap;
in Ihren Code einfügen, kann das mobile Endgerät einen Text wie zum Beispiel eine Überschrift bereits darstellen, auch wenn die Schriftart noch gar nicht geladen wird. Sobald dieses passiert ist, schaltet der Browser mit einem kurzen Zucken um und Sie haben das Layout Ihrer Webseite, das Sie sich gewünscht haben.
Google Fonts mit Preload in TypoScript einbinden
Um das Laden der Webseite für eine gute Suchmaschinenoptimierung in TYPO3 weiter zu beschleunigen, haben Sie die Option, das Herunterladen der Fonts über die Preload Option zu beschleunigen. Dieser HTML-Tag weist den Browser an, bereits beim ersten Laden des Quellcodes der Seite mit dem Download von Dateien zu beginnen, bevor der Browser überhaupt die HTML- und CSS-Anweisungen interpretiert hat. Der TypoScript Code dazu kann wie folgt aussehen:
page {
headerData {
10 = TEXT
10.wrap = <link
rel="preload"
href="/extension/Resources/Public/css/fonts/google-font.woff2"
as="font"
crossorigin>
}
}
Eine ausführliche Dokumentation der Preload Funktion finden Sie an dieser Stelle: